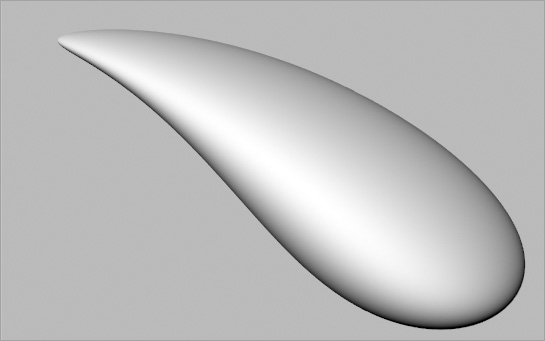
曲率表示
サーフェースやラインの曲率をグラフで表示する
曲率グラフ表示中は曲率表示ウインドウが表示される


立方体、円柱、球を作成する
複数のオブジェクトを一つにする
重なった部分を削除する
重なり合った部分だけを残す
重なり合った境界線でオブジェクトを分割する
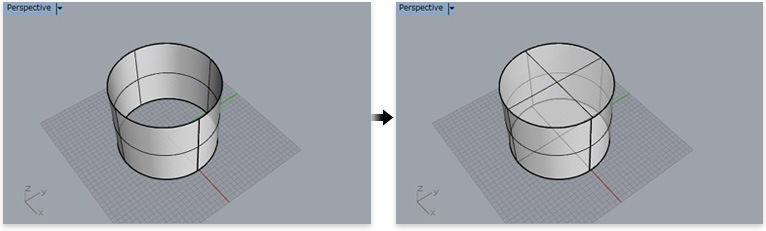
穴のあるオブジェクトに蓋をする(蓋になる面は平面になるエッジになっている必要がある)

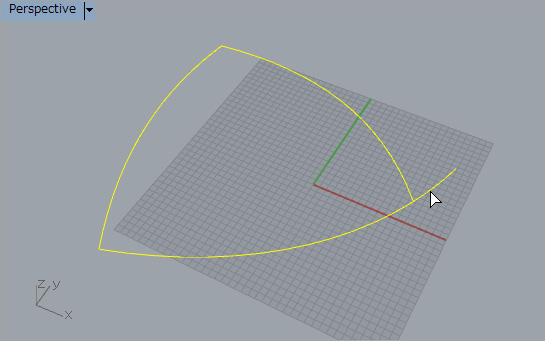
同一平面上の2つのサーフェースをマージ
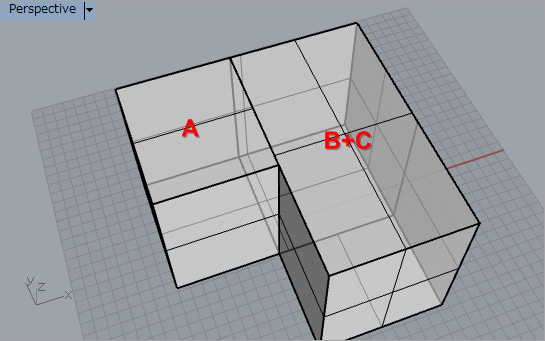
複数のサーフェースが同一平面上にあるとき、複数のサーフェースを一つにする
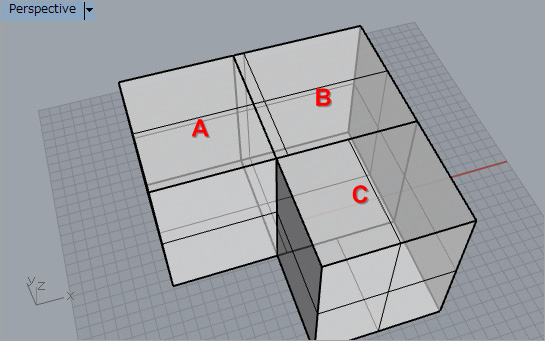
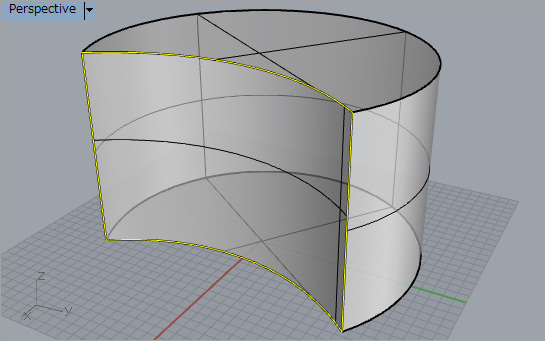
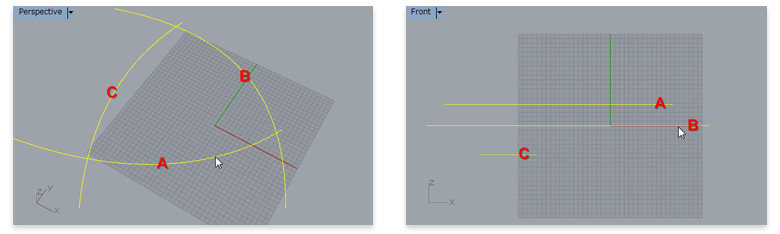
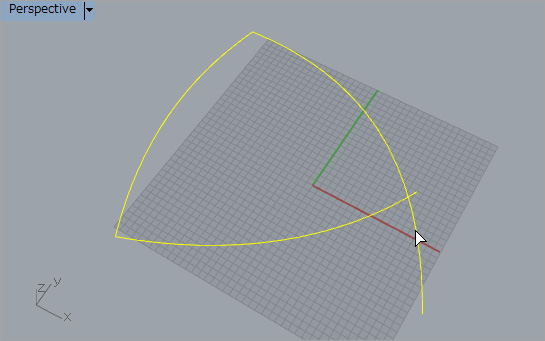
A,B,Cのサーフェースを1つにする

アイコン![]() を選択する
を選択する
サーフェースCを選択し、次にBを選択する(任意の順)

アイコン![]() を選択する
を選択する
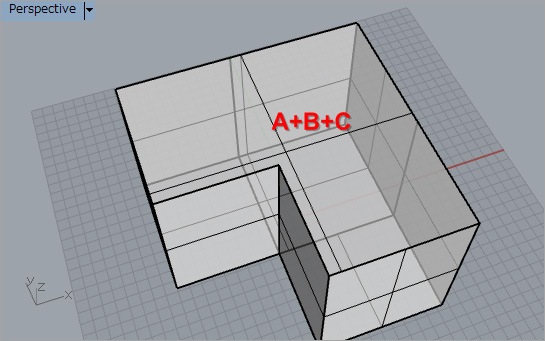
サーフェースB+Cを選択し、次にAを選択する

可変変形フィレット
コマンドラインに表示されるローリングボールを選択したフィレット(指定した半径のボールを内側からエッジに沿って転がした時に出来るフィレット曲面を作るので指定した半径は変化しない)

同じ数値で「エッジからの距離」を選択したフィレット
(エッジからフィレットのエッジの距離が指定した数値になるので生成されるフィレット曲面の半径は変化する)

同じ数値で「レール間の距離」を選択したフィレット
(フィレットして出来るフィレット曲面の両輪郭線の対角線の距離が指定した数値になる)

フィレットエッジを指定して右クリックしたときにコマンドラインに表示される「ハンドルを追加」を選択して複数のハンドルを任意の位置に配置し任意の半径を設定する

右ボタンを選択するとスムースに変化したフィレット曲面で稜線がフィレット処理される

可変半径面取り
可変変形フィレットが面取りに変る部分を除いた昨日は同じコマンドラインに表示されるローリングボールを選択した面取り(指定した辺の長さを持つ面を内側からエッジに沿って移動させた時に出来る面で稜線が処理される)

同じ数値で「エッジからの距離」を選択した面取り
(エッジから面取りのエッジの距離が指定した数値になる面で稜線が処理される)

同じ数値で「レール間の距離」を選択した面取り
(面取りして出来る面の両輪郭線の対角線の距離が指定した数値になる)

面取りエッジを指定して右クリックしたときにコマンドラインに表示される「ハンドルを追加」を選択して複数のハンドルを任意の位置に配置し任意の半径を設定する

右ボタンを選択するとスムースに変化した面で稜線が面取り処理される

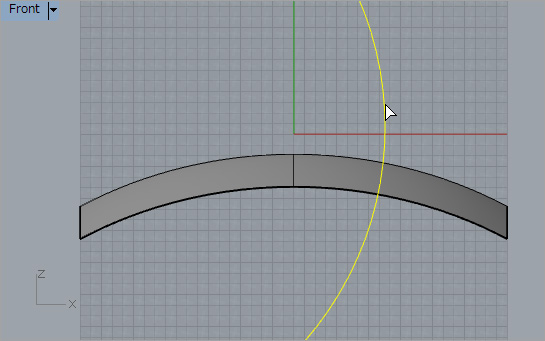
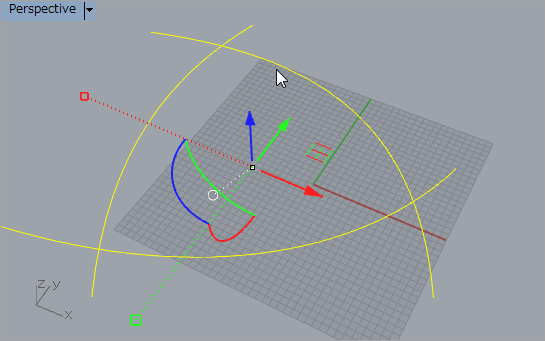
サーフェースに投影
指定した線を指定した面に平行投影する

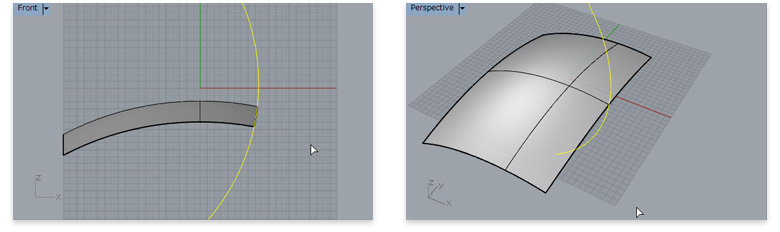
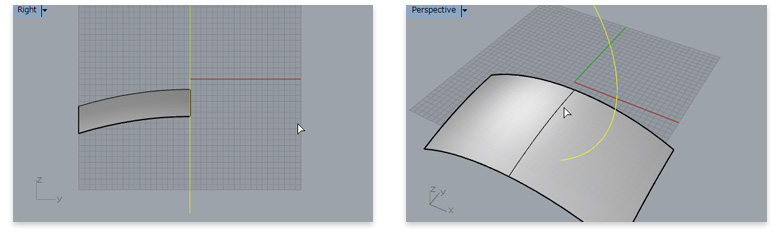
曲線をサーフェースにプル投影
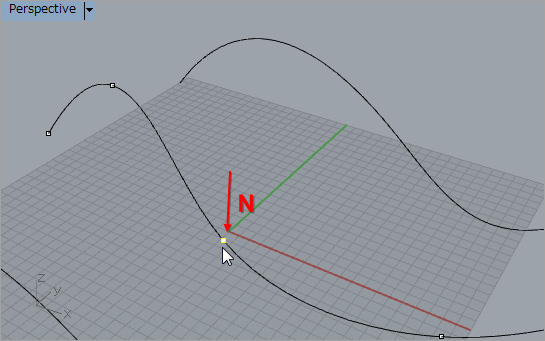
指定した線を指定した面の法線方向に投影する

面の法線方向を を使って表示させると投影した方向が法線方向であったことが確認できる
を使って表示させると投影した方向が法線方向であったことが確認できる

エッジの曲線を複製
選択したサーフェースのエッジを選択し、右クリックでエッジ部分に線を生成する

境界曲線を複製
選択したサーフェースの外形に線を生成

面境界曲線を複製
選択した面の境界線に線を生成

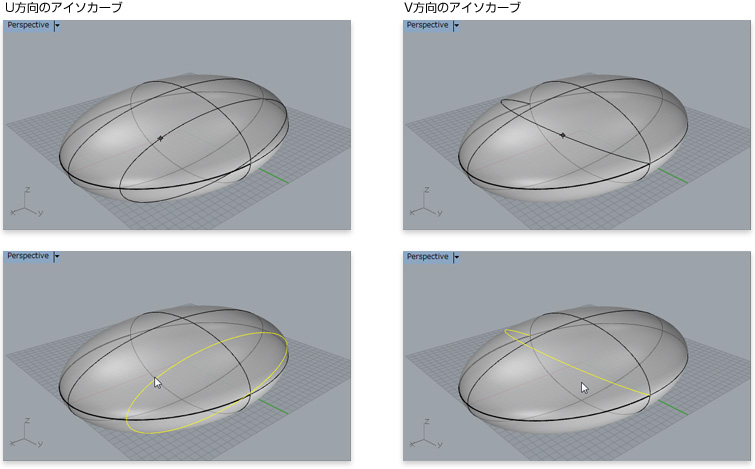
アイソカーブを抽出
選択したオブジェクトのサーフェースのアイソカーブを指定した位置に線として生成する

サーフェースのUV曲線を生成
アイコンを選択し、UV曲線を生成したいサーフェースを選択する

右クリックするとベース面に線が生成される。
この時生成される線は一つの面に対してのみ実行されるので生成されなかった線は再度操作を行う必要がある

不足している線のサーフェースを選択して同じ操作を繰り返してUV曲線をすべて生成する

結合
複数の線や面を結合して一つの線や面にする
分解
複数の面や線が結合した一つのオブジェクトを複数の線や面に分解する
トリム
ラインでサーフェースを切断削除する
ラインを選択する

切断したい側のサーフェースを選択するとマウスクリックした側のサーフェースが削除される
視線方向に平行透視して交差した面が削除される

この操作をRight画面で切断するとRight方向で見たときに交差した部分から切断される

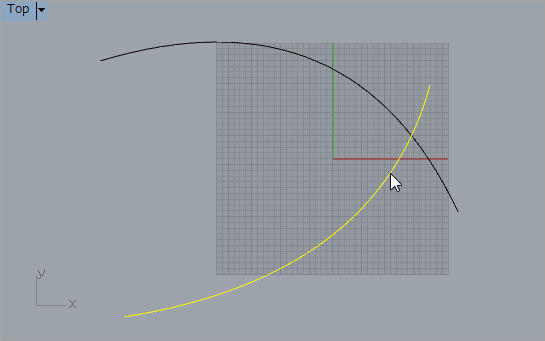
選択したいラインを選択する

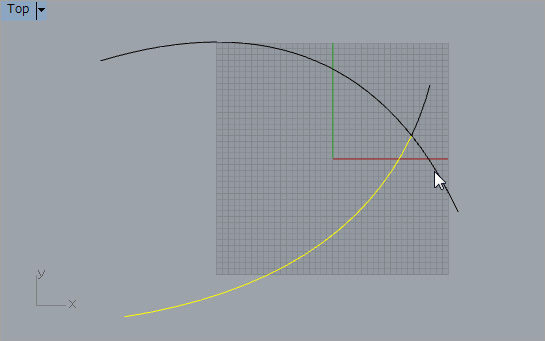
![]() を選択し、削除したい領域の線分を選択すると交差部分を起点としてクリックした方向の線が削除される
を選択し、削除したい領域の線分を選択すると交差部分を起点としてクリックした方向の線が削除される

線が直接交差していなくても並行透視して視覚的に交差していればトリムする事が出来る
違う高さに配置した線をParspective画面上で切断する

Parspective上で視線方向に交差している交点を起点として線分を削除する事が出来る
(サーフェースはParspective上で視線方向に交差している線とサーフェースをトリムすることはできない)

分割
切断したいサーフェースを最初に選択し、右クリックした後、切断線を選択して右クリックで選択した線を起点にサーフェースが分割される

切断したい線を選択する

切断の起点となる線を選択して右クリックすると線が分割する
トリムでは線が離れていても視線的に交差していれば切断できたが、分割は実際に交差していないと分割することはできない

グループ化
グループ解除
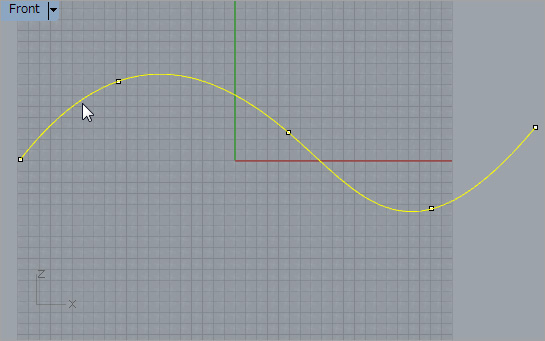
編集点表示
線上に編集点を表示する

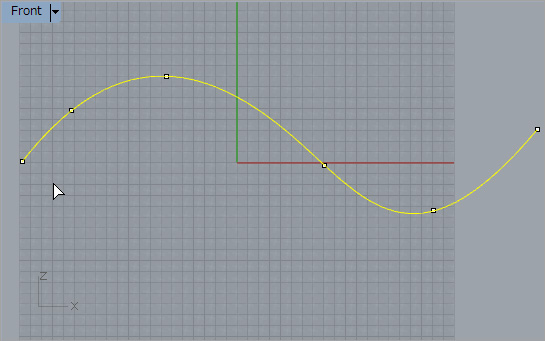
点表示
制御点を表示する

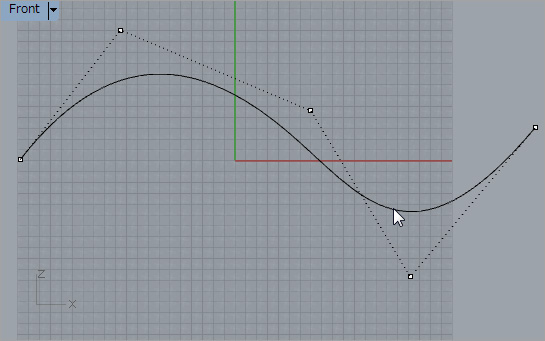
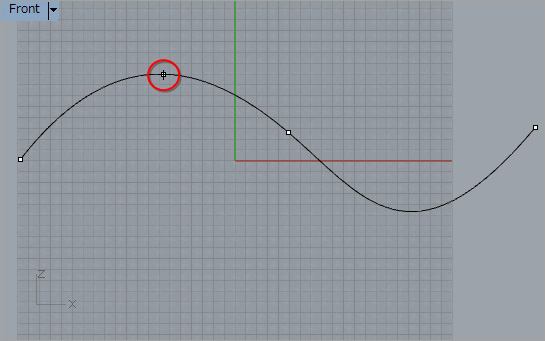
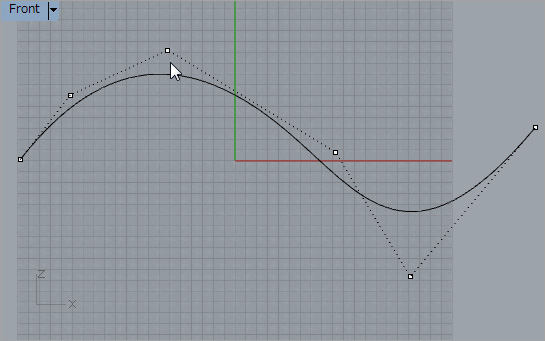
ノットを追加
線上の任意の場所をクリックするとノットが一つ増える

ノットを表示させるとノットが増えても次数を維持するためにオリジナルのノットの位置が自動的に変化している

制御点を表示させると制御点が一つ増えている。次数を維持するためにオリジナルの制御点の位置が自動的に

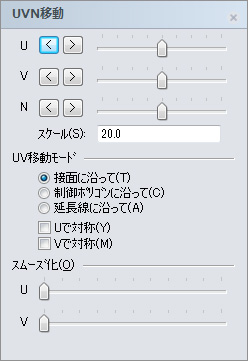
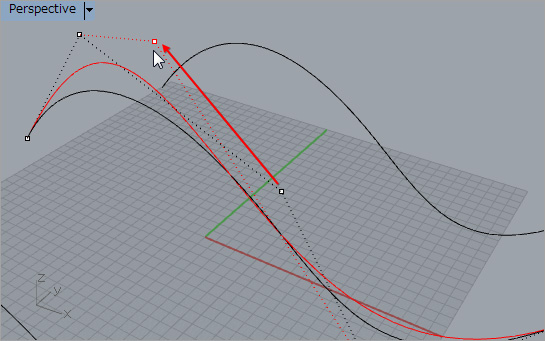
UVN移動
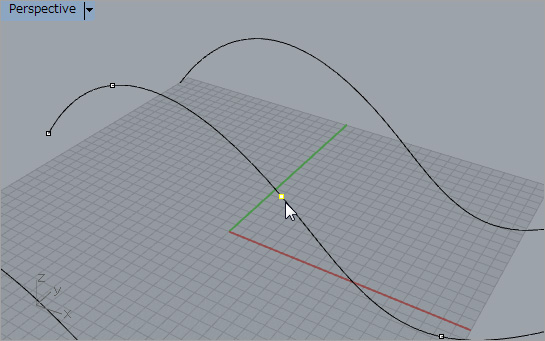
選択した制御点の位置をUVNの方向に移動させる
編集点を選択し、![]() を選択すると「UVN移動」画面が表示される
を選択すると「UVN移動」画面が表示される

選択した編集点をスライダーを使って移動させる
スケールの数値を増やすとスライダーで選択ポイントが移動する量が変わる

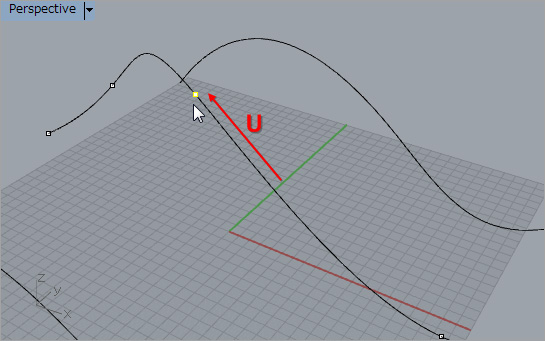
Uのスライダーを移動させる(縦方向)

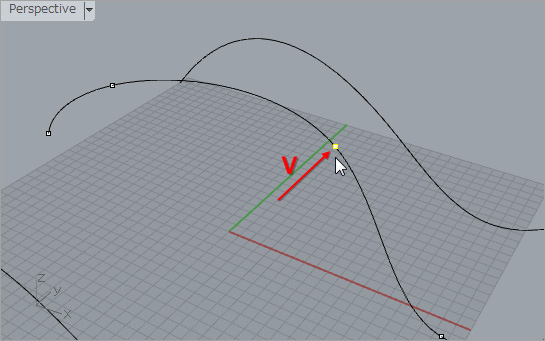
Vのスライダーを移動させる(横方向)

Nのスライダーを移動させる(高さ方向)

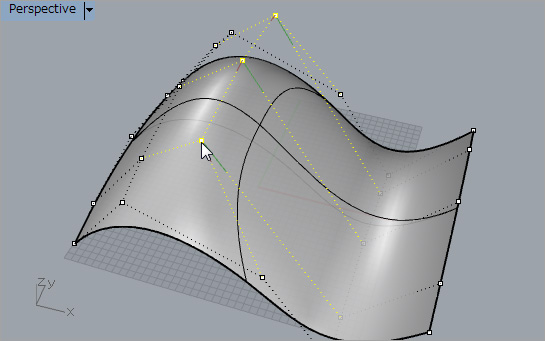
制御点も同じようにスライダーを使って移動させることが出来る

サーフェースの制御点、又は編集点を選択して移動させてサーフェースを編集することもできる

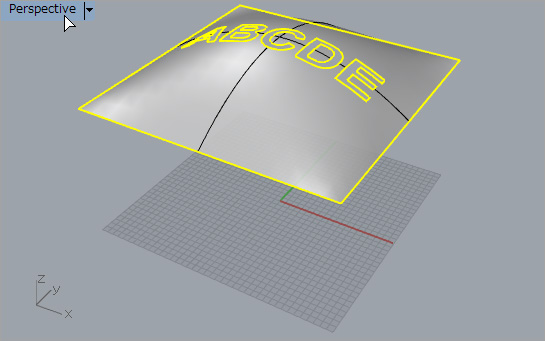
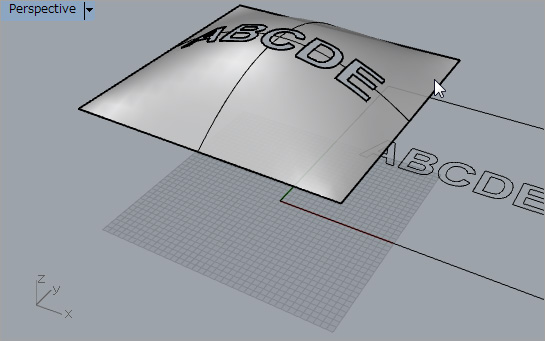
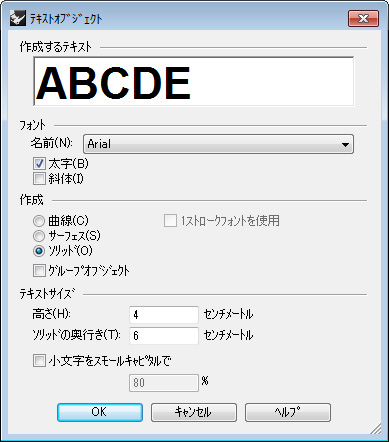
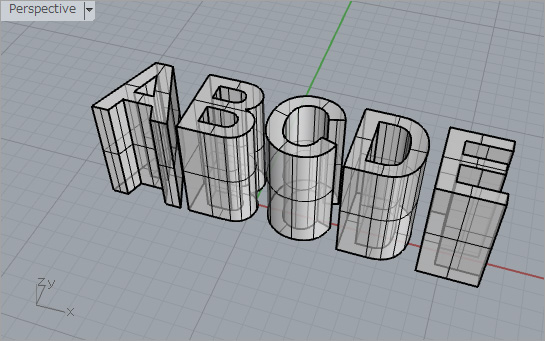
テキストオブジェクト
作成するテキスト欄に文字を入力し、線、面、立体の文字を作成する事が出来る


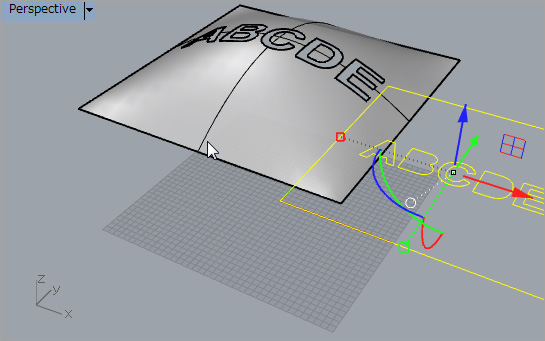
移動
ミラー
選択したオブジェクトに対して指定した中心線をセンターに反対側にミラーコピーする
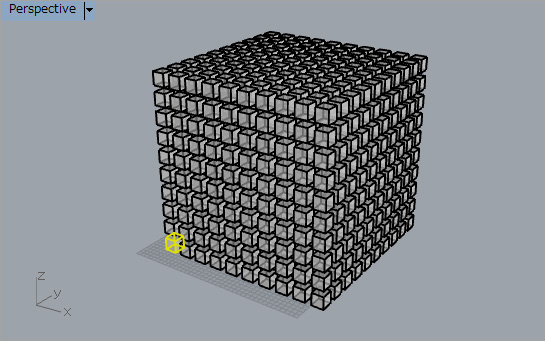
矩形整列
選択したオブジェクトをX,Y,Z方向に複製したオブジェクトを指定した数だけ指定した感覚でコピーする
以下の例はXYZ方向に10個ずつ矩形配列したオブジェクト

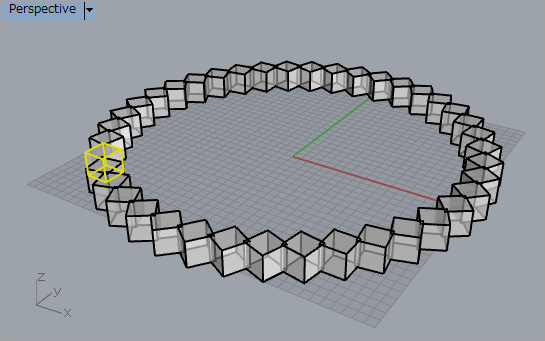
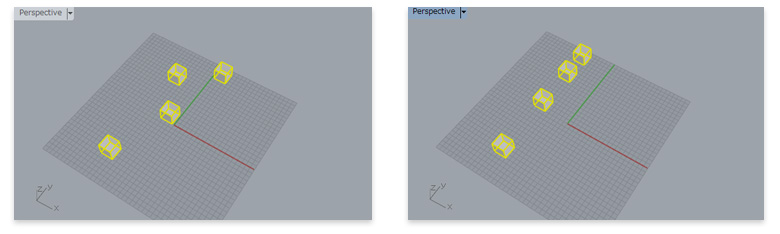
環状配列
配列の中心を指定し、数を指定すると指定した数だけ環状にコピー配列される

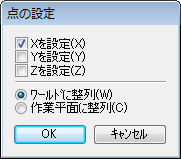
XYZ座標を整列
選択したオブジェクト、制御点、編集点をX、Y、Zを指定して整列させる
以下の例ではX方向に整列させている
例:編集対象の点を選択すると「点の設定」ウインドウが表示される

整列させる点を選択し設定ウインドウの「Xを設定」にチェックを入れる

X方向の任意の場所に移動させる

右クリックをすると点が整列して指定した位置に移動する

オブジェクトを整列
複数のオブジェクトを指定した方法で成立させる
整列の仕方はアイコンを選択したときに表示されるアイコンリストで指定できる

以下は左整列を選んだ例

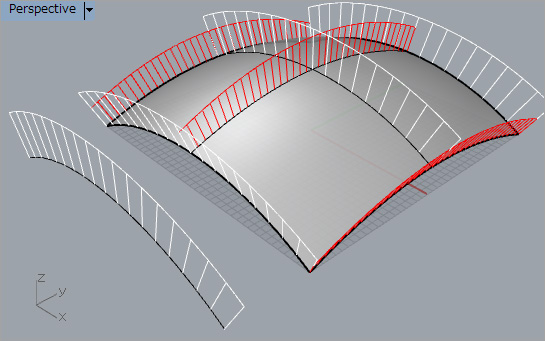
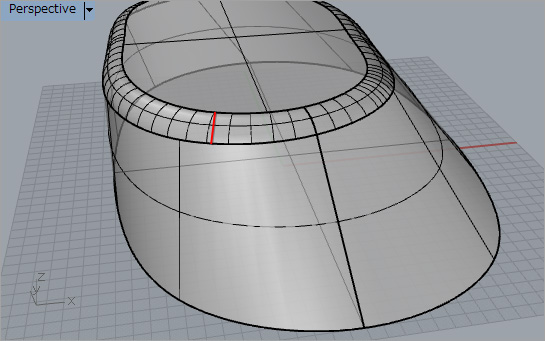
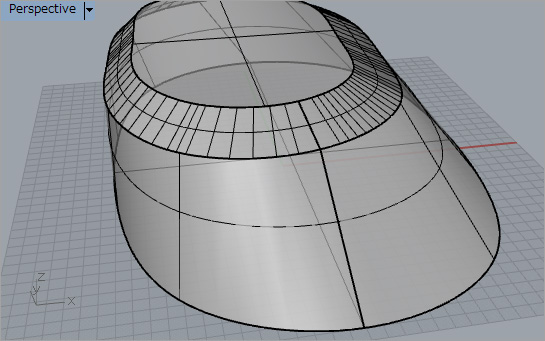
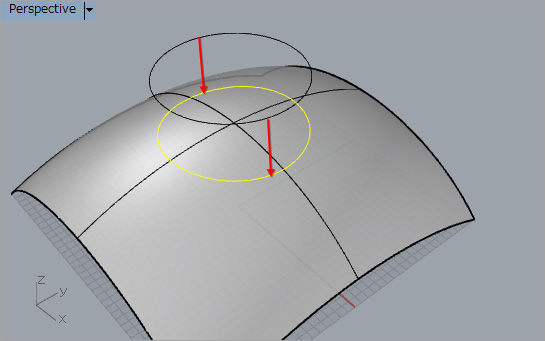
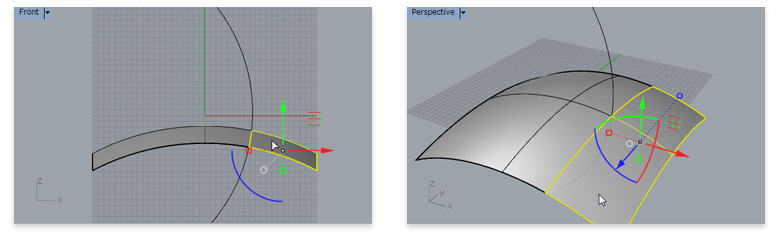
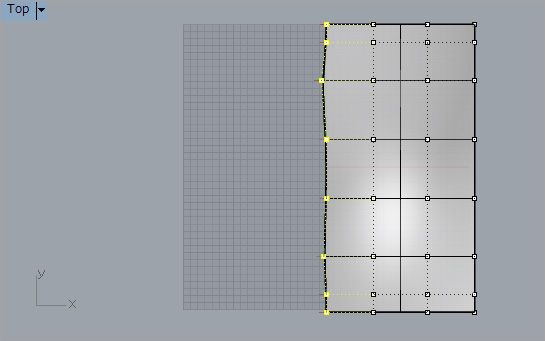
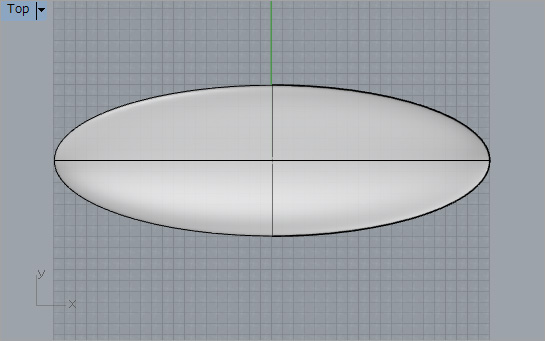
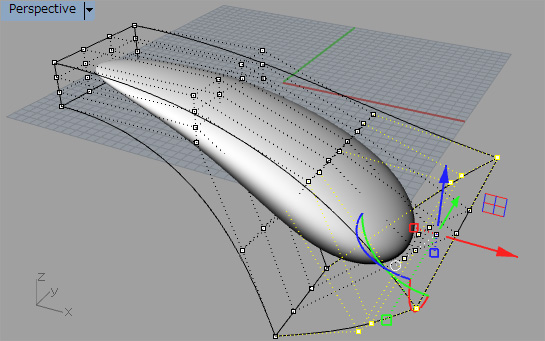
ケージ編集
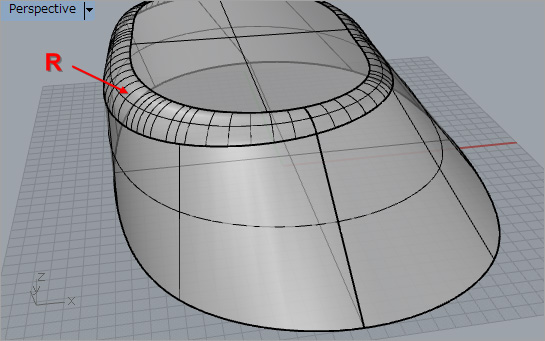
コントロールする線、面、立体の制御点の位置を動かし、リンクされているオブジェクトの形をスムースに変形させる
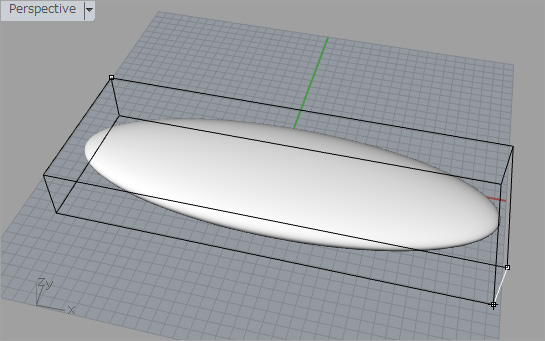
例:![]() を選択し、変形させたいオブジェクトを選択し、右ボタンを押す
を選択し、変形させたいオブジェクトを選択し、右ボタンを押す

コマンドラインの直方体を選択し、オブジェクトを囲む直方体を描く

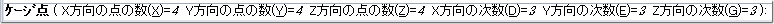
直方体の分割数をZYZ方向で指定する(この例ではすべて4として次数はすべて3にした)

「変形する範囲」メニューの中から「全体」を選択した
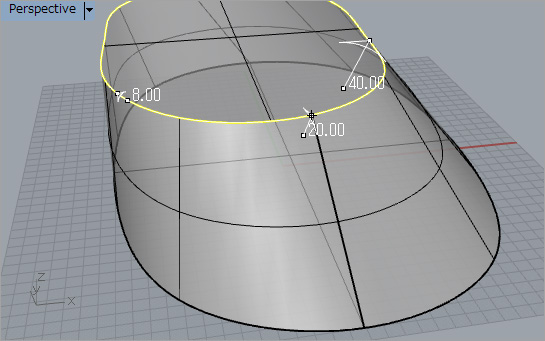
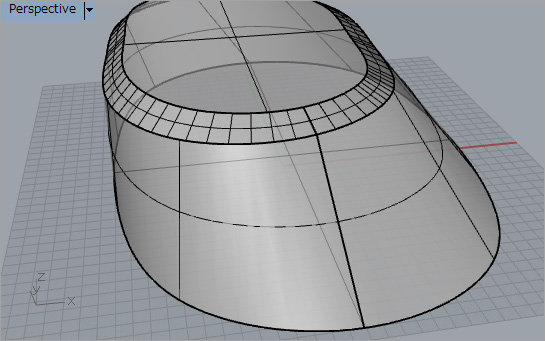
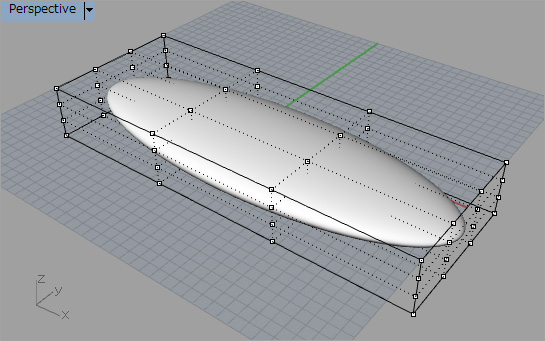
画面上にコントロールポイントが表示される

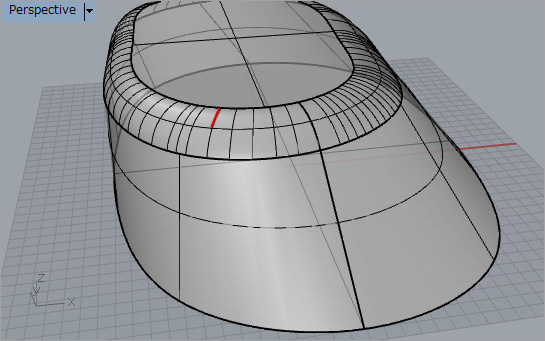
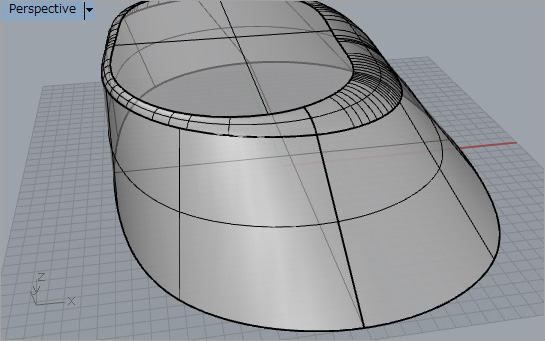
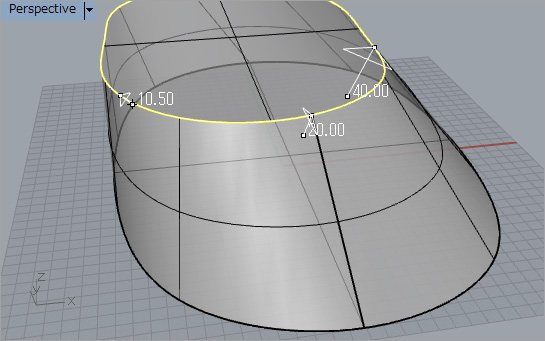
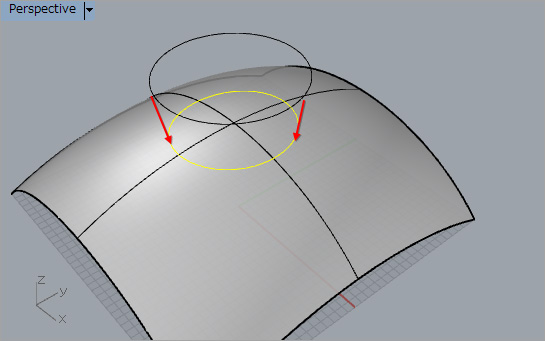
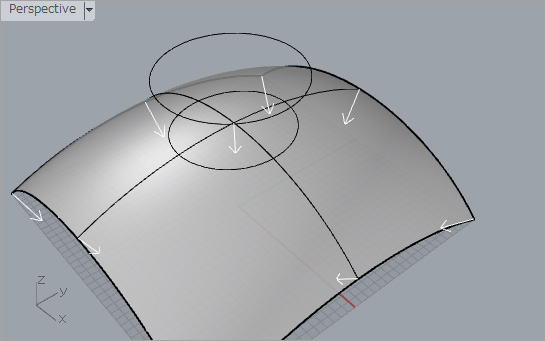
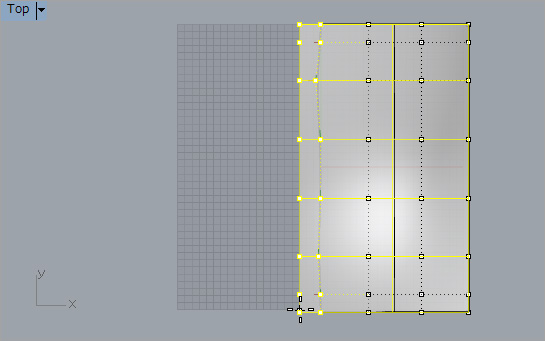
変形させたい部分のコントロールポイントを選択し、ガムゴール表示させて任意の位置に移動させる

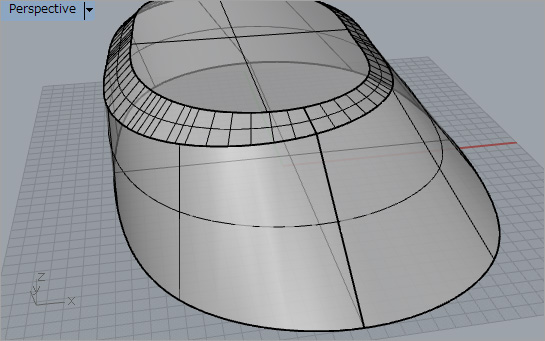
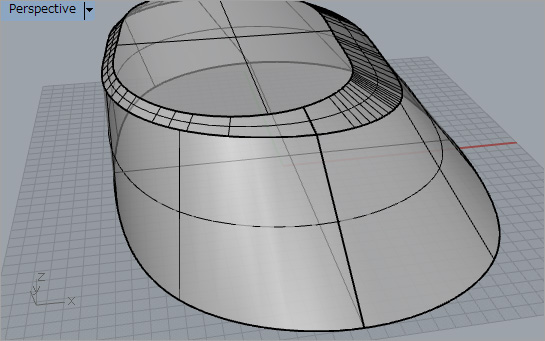
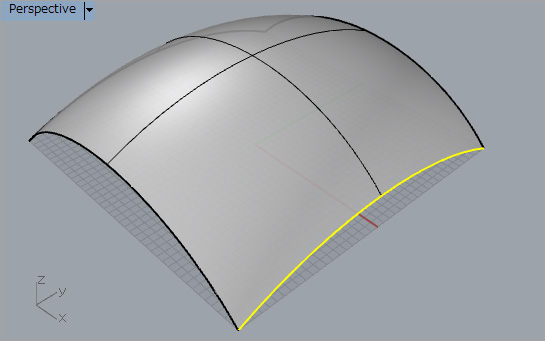
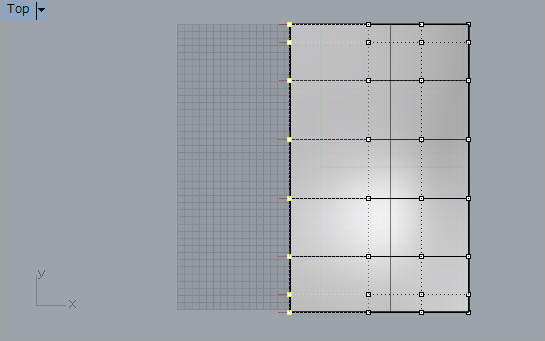
変形ガイド直方体を削除して形状を確認すると変形で折れ線が出やすい楕円がスムースに変形していることがわかる