左クリックで選択をキャンセル
左クリックで点を一つ描く。 右クリックしてから画面上で左クリックで複数の点が描ける(右クリックで終了)
2点の直線を描く
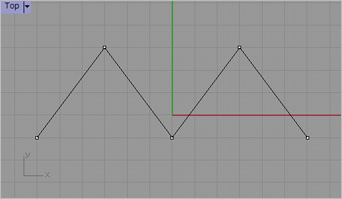
直線の折れ線を描く
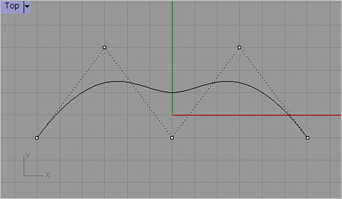
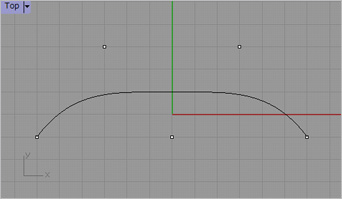
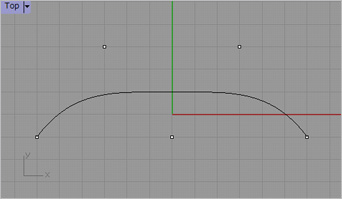
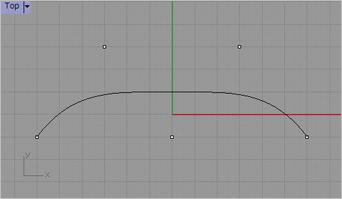
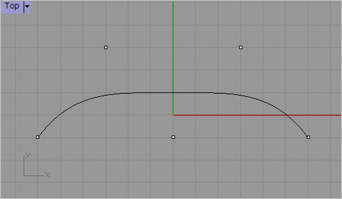
制御点で曲線を描く
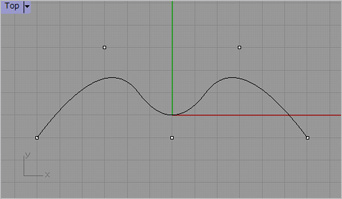
補完点で曲線を描く
次数:1

次数:2

次数:3

次数:4

次数:5

次数:6

次数1~8までの合成(1~5までは変化があるが、5以上は変化が少ない。)


円を描く。 中心と半径で描く、直径で描く、3点を通る円弧で描く

楕円を描く。 中心と短径と長径、3点を通る楕円で描く

円の弧を描く。 中心と2つの点、3つの点を通る円弧で描く

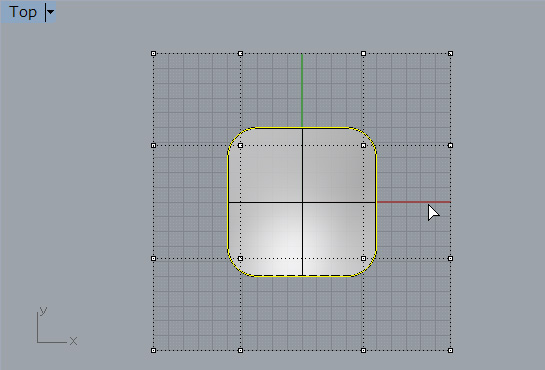
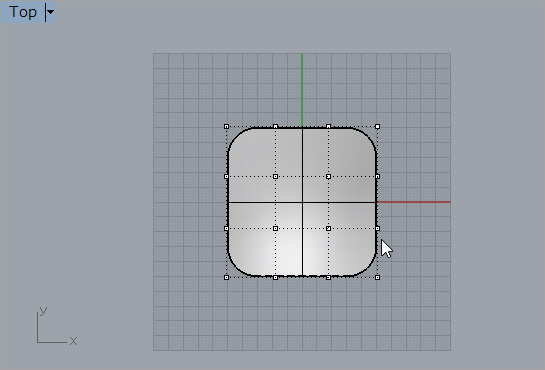
2つの対象角で四角形を描く。

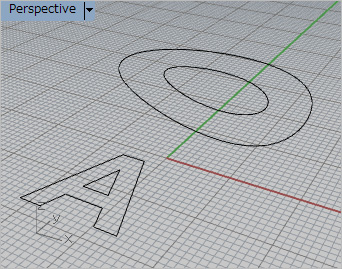
4つの点で構成するサーフェースを作る

囲われた範囲をサーフェースにする(同一平面上に線分が位置してしている必要がある)
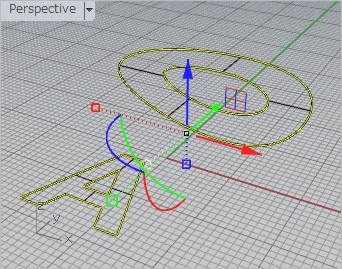
サーフェースを生成したい線をすべて選択し、 を選択する
を選択する


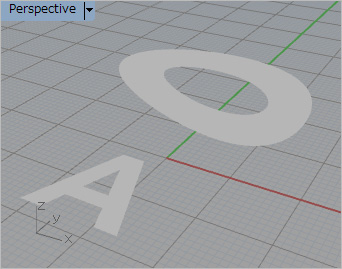
左ボタンを押す。 シェーディング表示で確認する


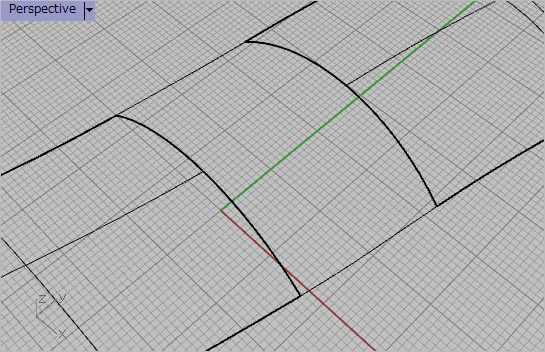
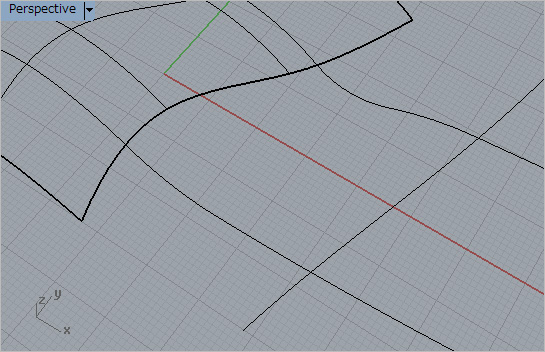
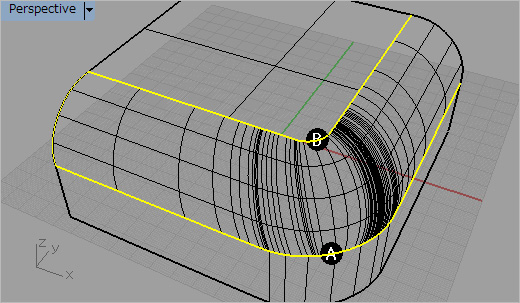
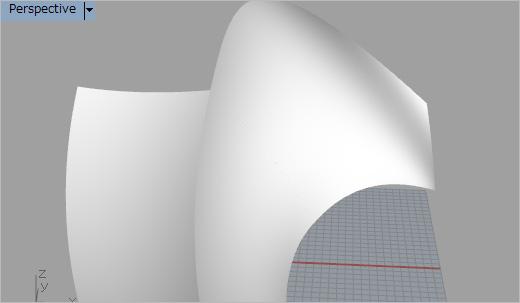
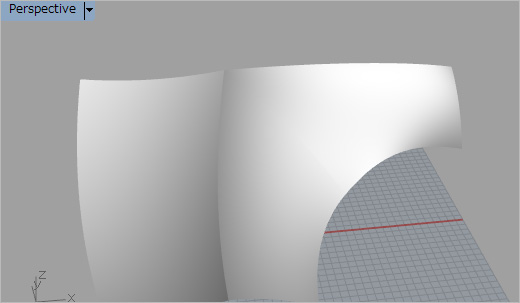
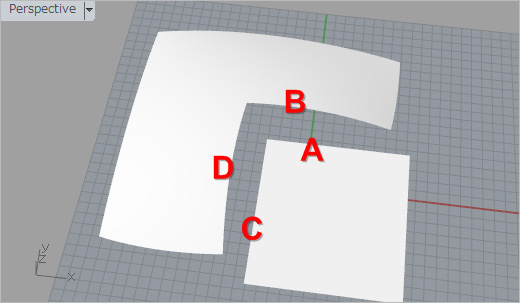
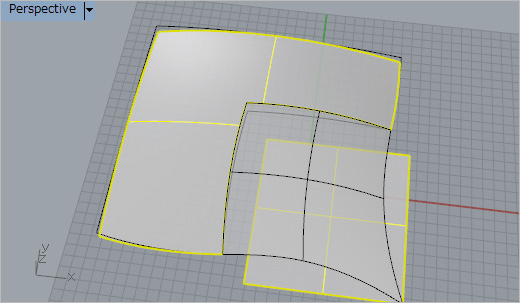
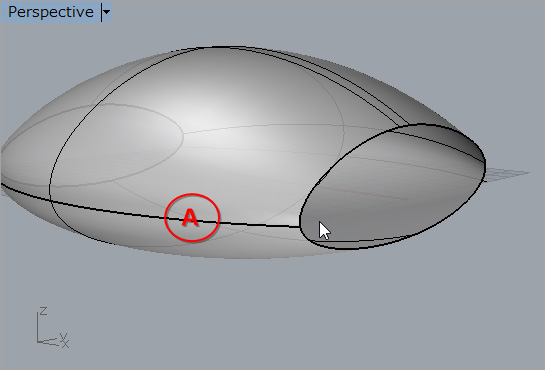
囲われたサーフェース、又は線をなだらかに接するサーフェースを生成する
この例では2つの曲面と2つの曲線で囲まれた部分にサーフェースを補完する


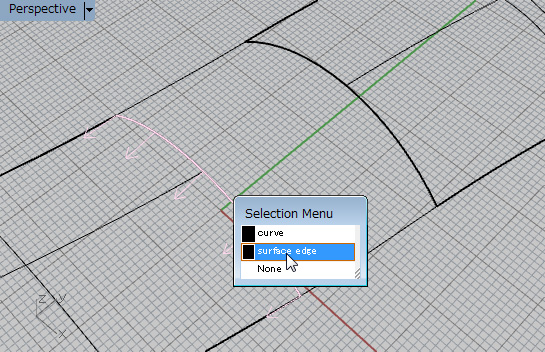
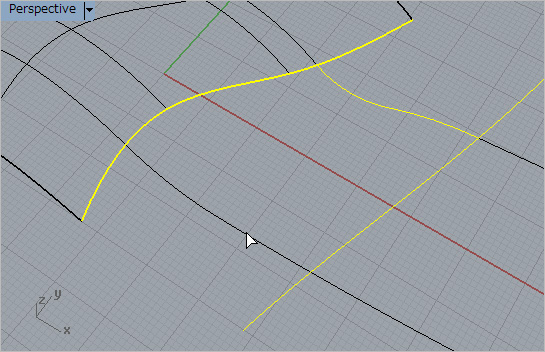
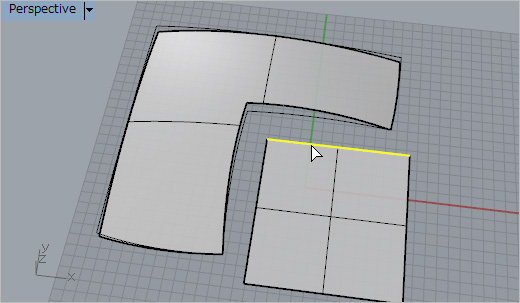
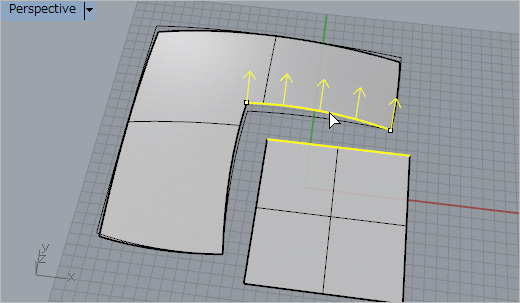
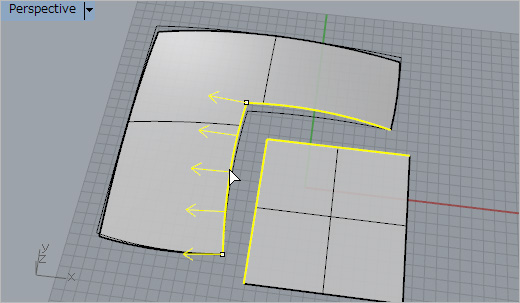
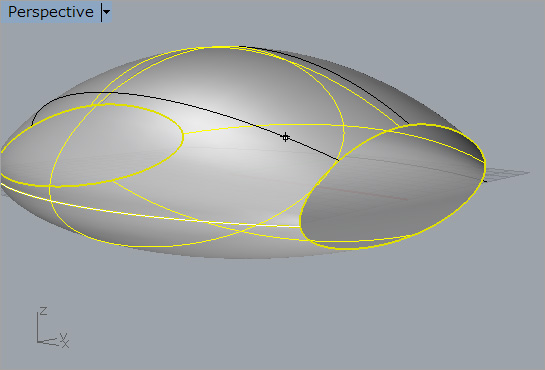
を選択し、4つのエッジを選択する。(サーフェースのエッジに線とエッジの両方がある場合、サーフェースエッジを選択すると面がスムースにつながる)

4本すべて選択し、左ボタンを押す

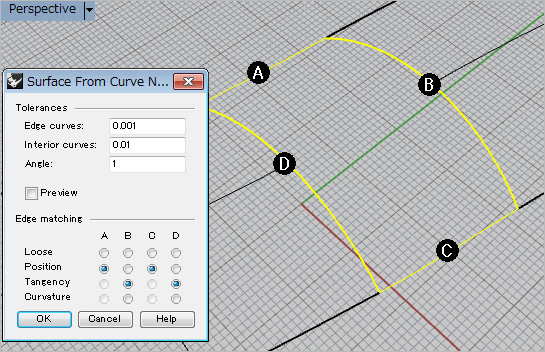
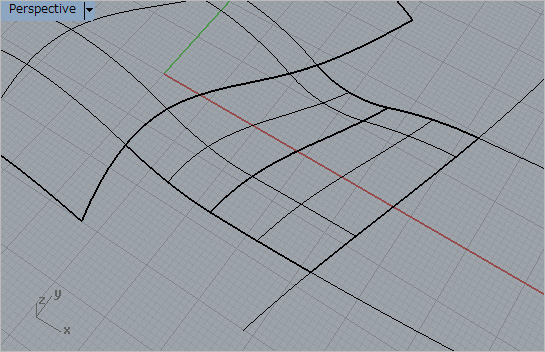
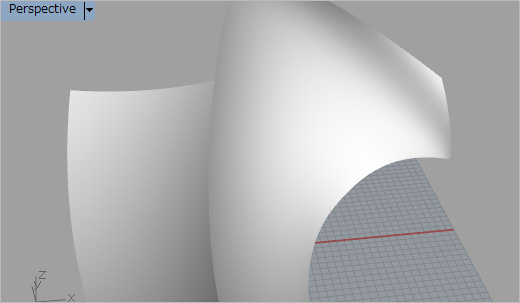
サーフェースネットワークウインドウが表示される
ウインドウには選択したサーフェースの境界線の属性が表示される
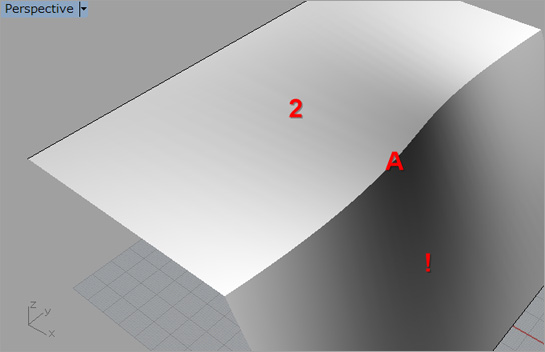
この例ではDとBを曲率で結ぼうとしている(目的に応じて接線、位置、などを選択し、生成する面の特性を設定する事が出来る。プレビューボタンにチェックを入れると設定状態が確認できる)
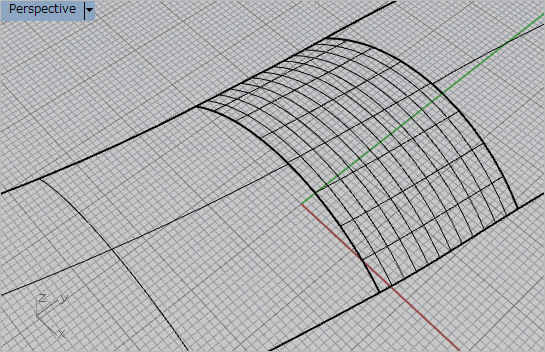
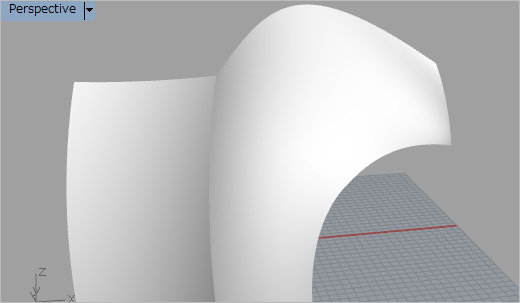
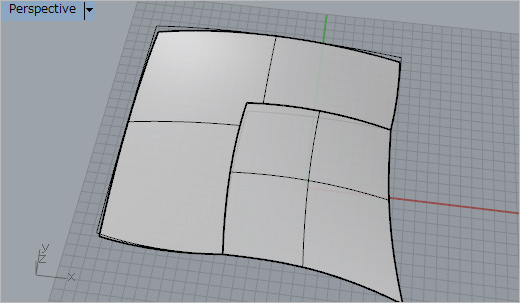
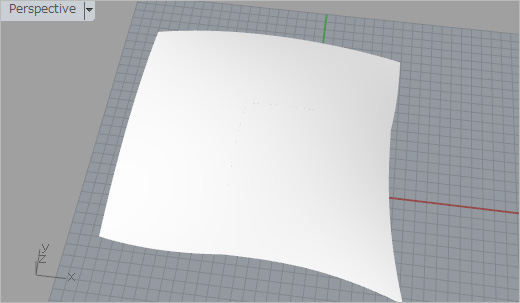
左ボタンを押して決定する

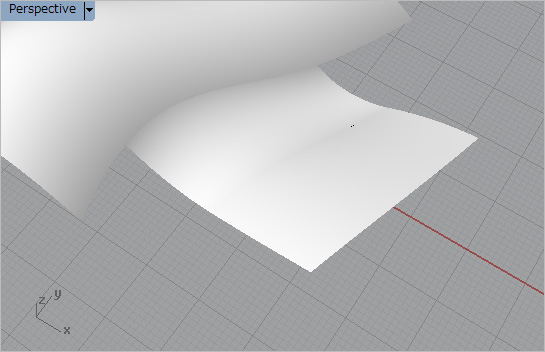
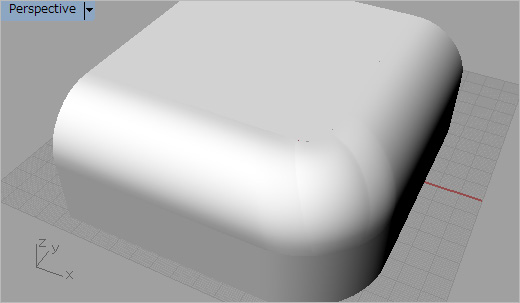
シェーディング表示で確認する


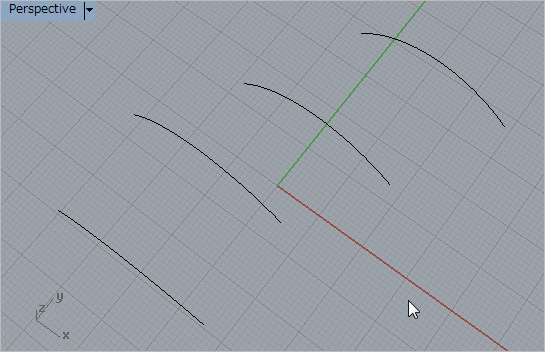
ロフト

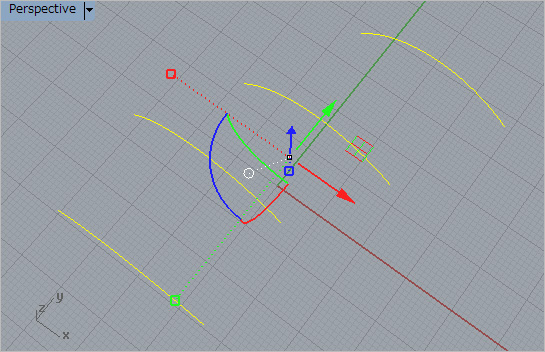
接続したい線の同じ短点領域を順番に選択する

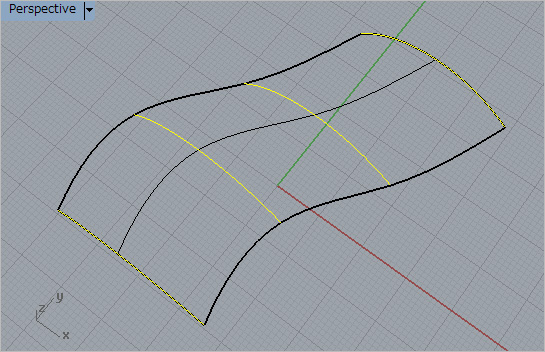
左ボタンを押す

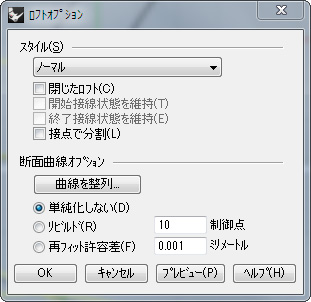
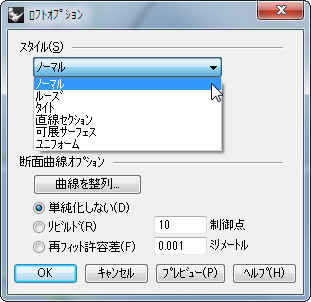
ロフトオプションウインドウが表示される

スタイルを選択すると接続してできるサーフェースの性質を設定するセレクトウインドウが表示される
ノーマル:標準的な接続
ルーズ:鈍角で結ばれる接続
タイト:鋭角で結ばれる接続
直線セクション:直線で結ばれるサーフェース

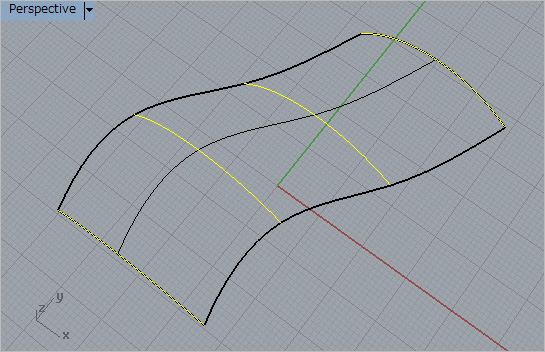
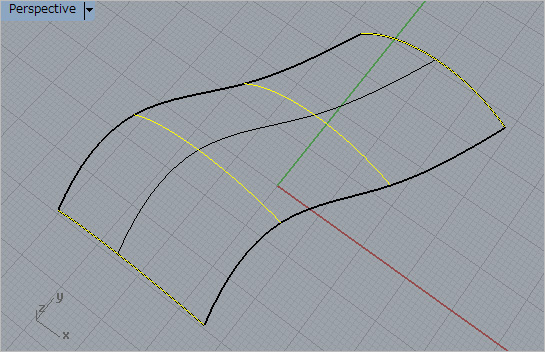
ノーマル

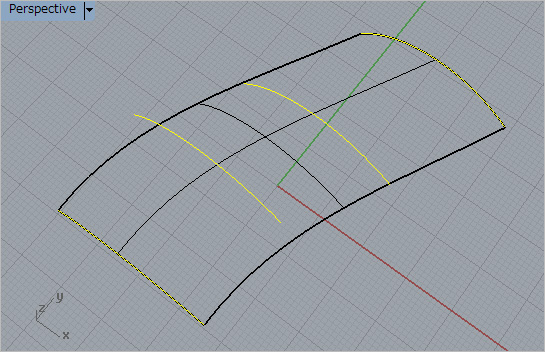
ルーズ

タイト(断面線が接近していない場合はノーマルと変わりないサーフェースになる)


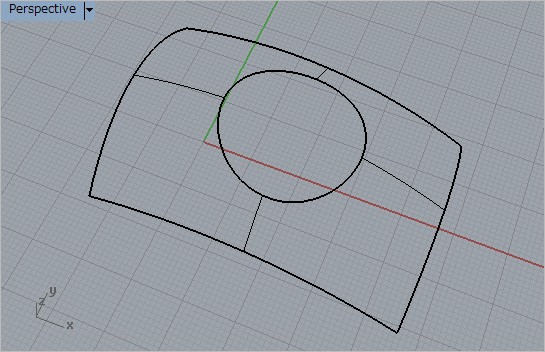
2又は3又は4本の線、またはサーフェースのエッジに囲われた領域のサーフェースを生成





パッチ 囲われた面、線にフィットしたサーフェースを生成
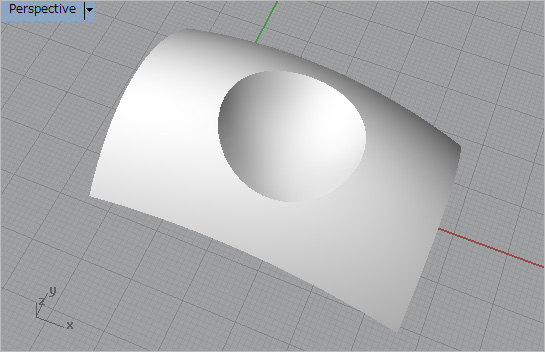
局面に明けた穴にフィットする凹面を作る

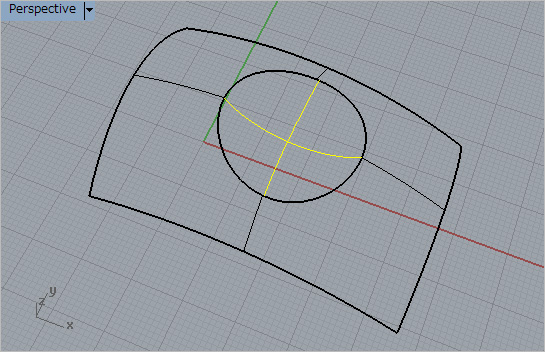
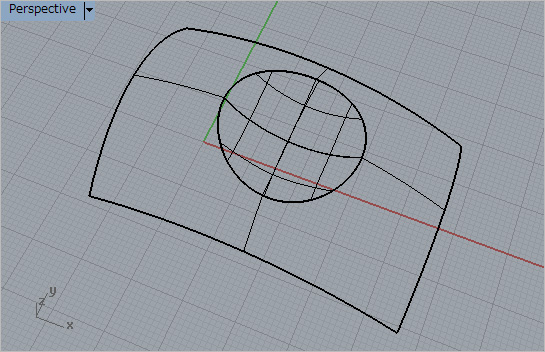
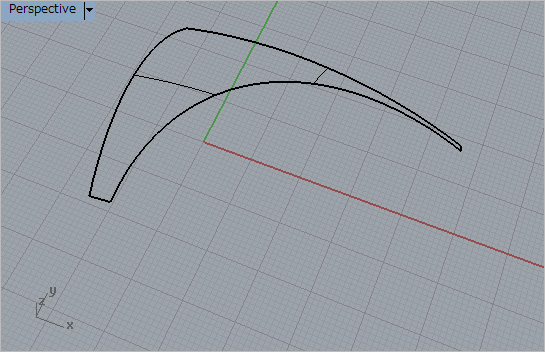
作成するガイドとなる曲線を引く


で害罫線を抽出する


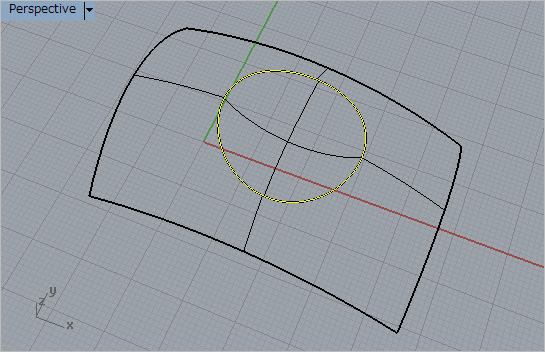
を選択してガイドになる曲線と外形線を選択する

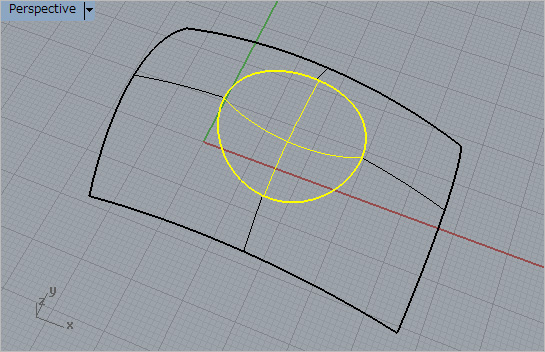
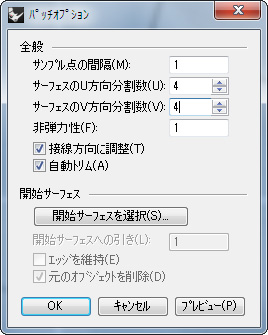
左ボタンを押す。 パッチオプションウインドウが表示される
「サーフェースのU方向分割数」と「サーフェースのV方向分割数」を入力する

「OK」ボタンを押す



矩形サーフェースを生成する。 設定した対角点を結んだサーフェースを作成する

面の法線方向にサーフェースを作成する
局面のエッジの法線方向にサーフェースを作る


を選択し、作成する面のエッジを選択する

法泉の対象となる面を選択する

サーフェースの長さを数値で入力する。 (法泉の反対側にサーフェースを作成する場合は-の数値を入力する)



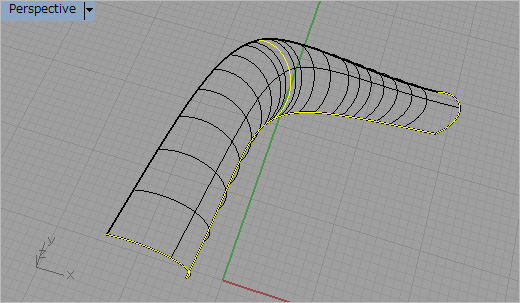
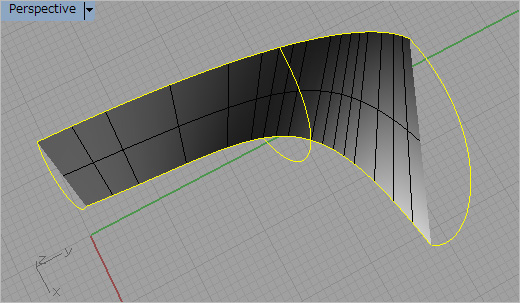
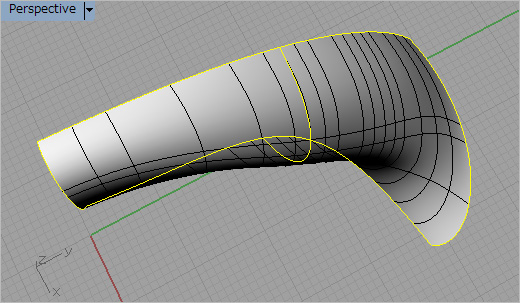
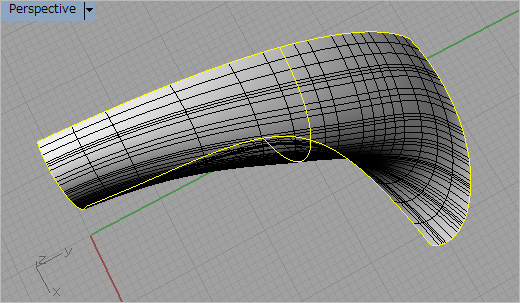
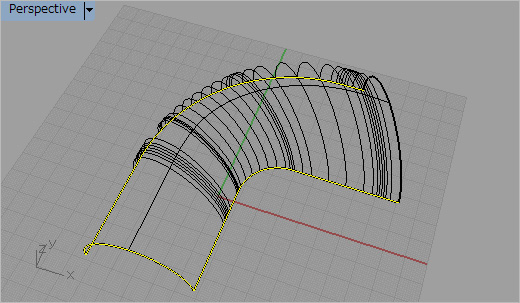
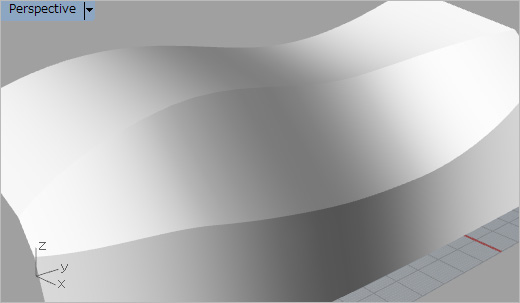
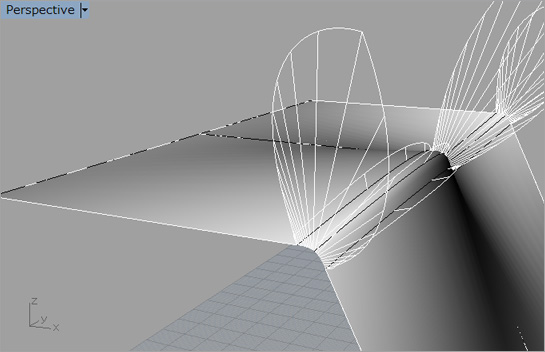
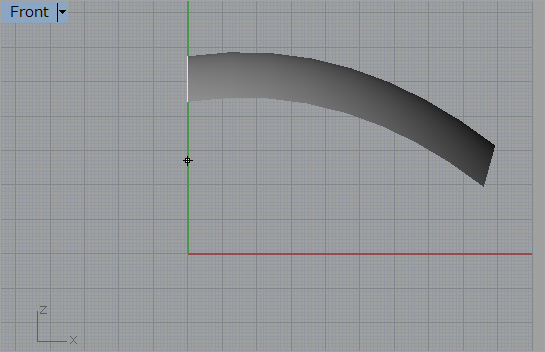
1本のガイドラインと断面線を使ってサーフェースを作る(断面線は複数線選択できる)
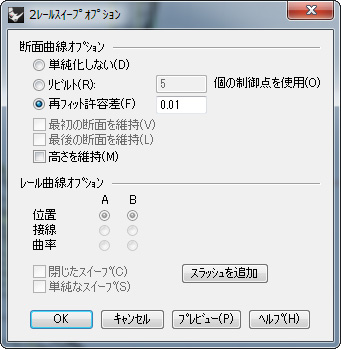
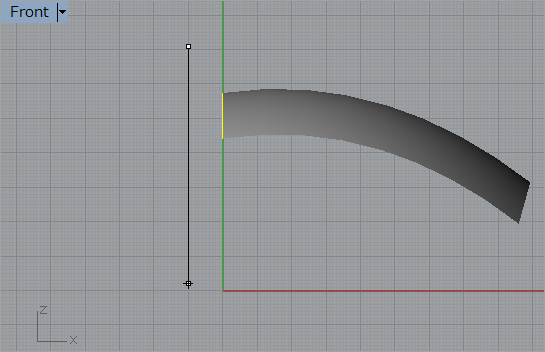
1本のレール線と断面線を選択して右ボタンを押すと「1レールスイープオプション」が表示される

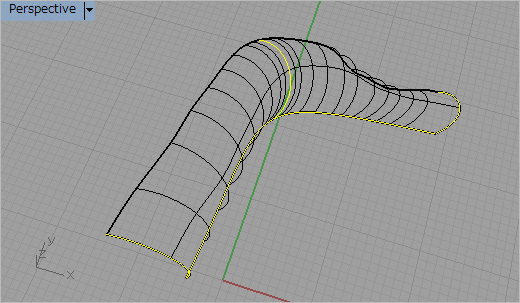
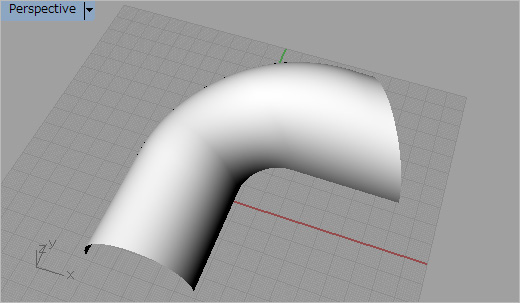
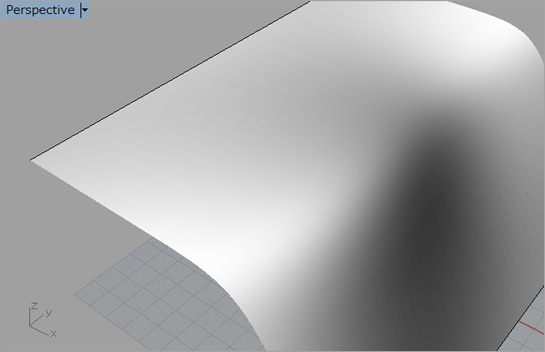
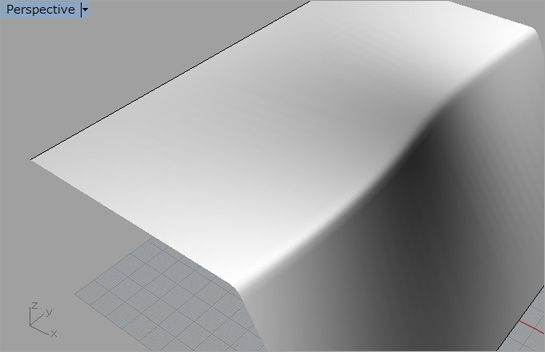
「フリーフォーム」の場合

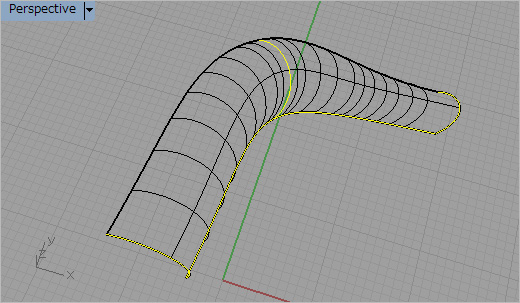
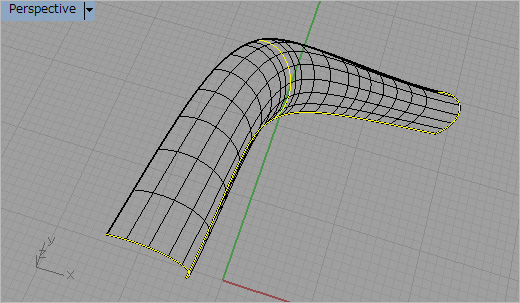
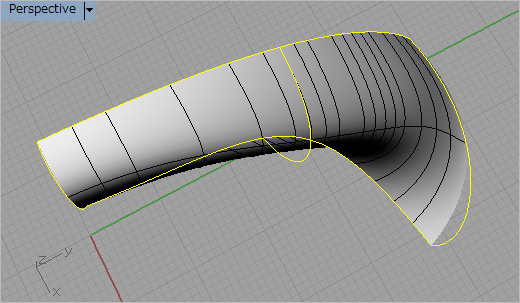
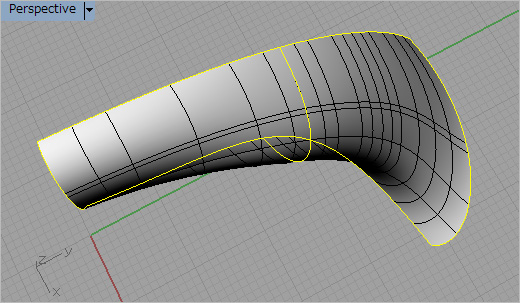
「ロードライクTop」の場合

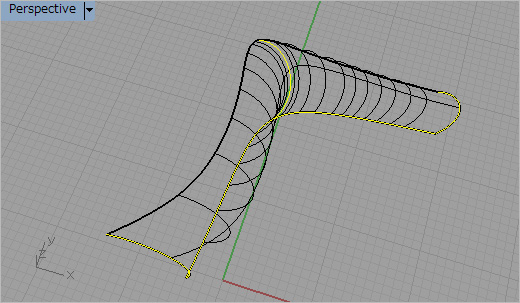
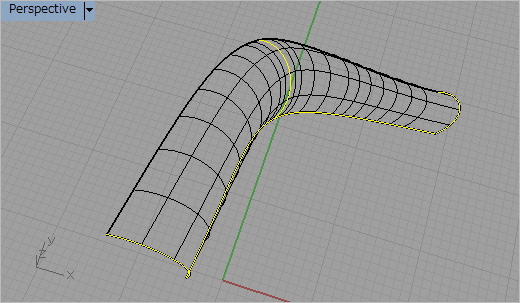
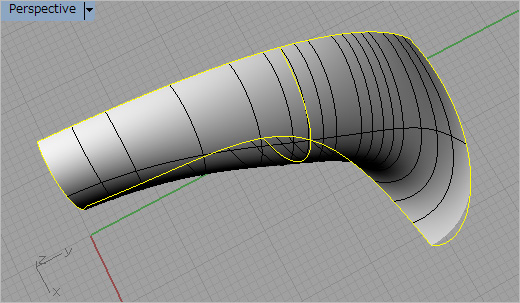
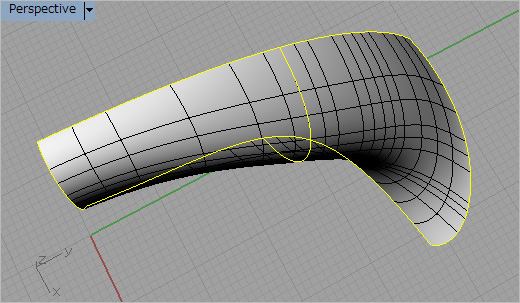
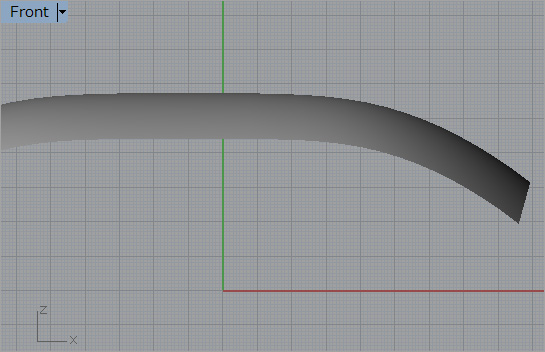
「ロードライクFront」の場合

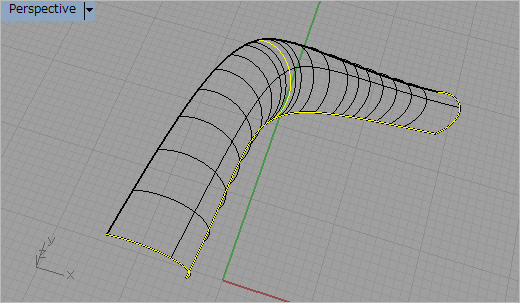
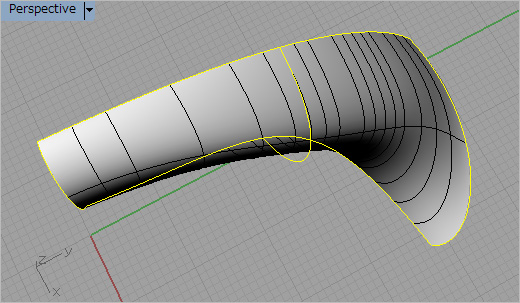
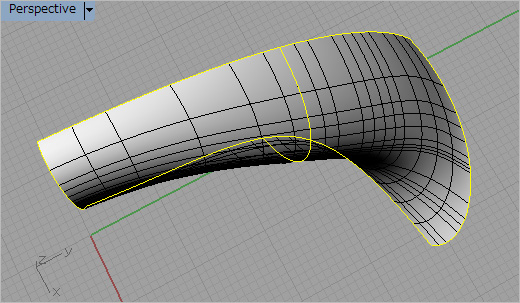
「ロードライクRight」の場合

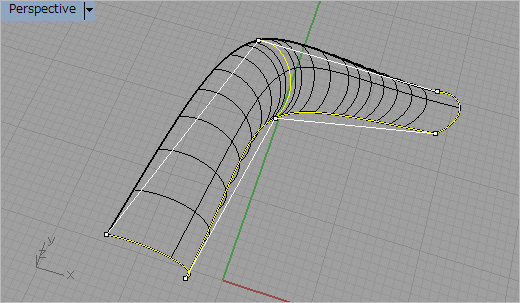
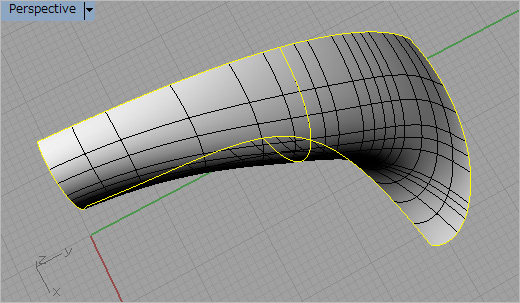
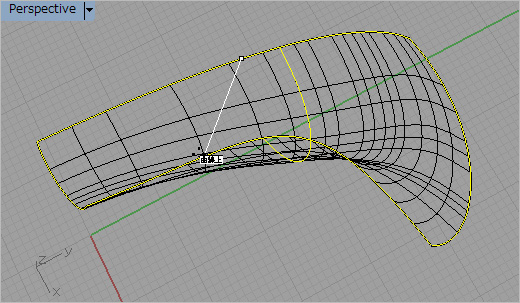
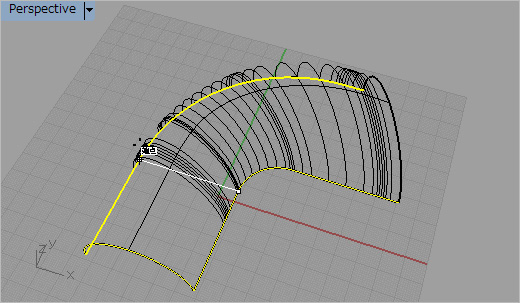
「フリーフォーム」を選択し、「全体の形状調整」にチェックを入れた場合

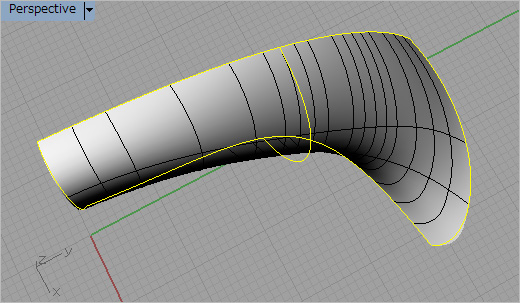
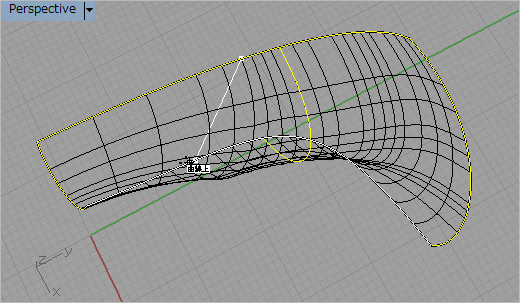
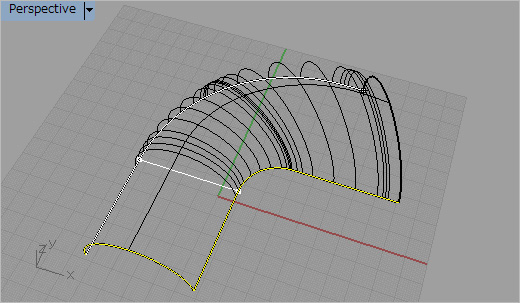
「フリーフォーム」を選択し、「リビルド」を選択し、制御点に「10」を入れた場合

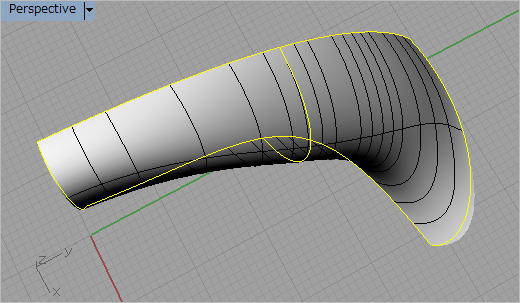
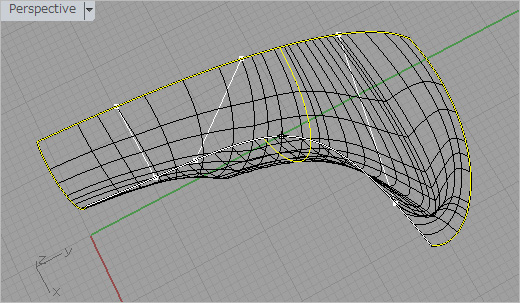
「フリーフォーム」を選択し、「再フィット許容差」「0.01」にチェックを入れた場合

「シェイプ曲線を整列」を選択するとこのトロールポイントが表示される

任意のポイントを選択すると接続するポイントの位置が反転する




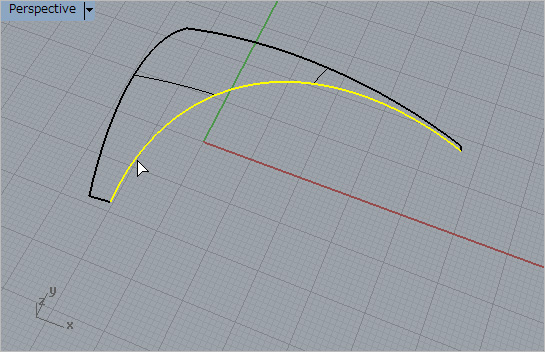
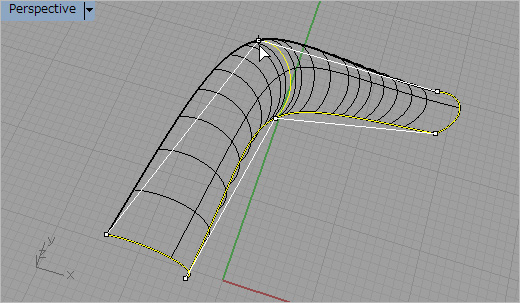
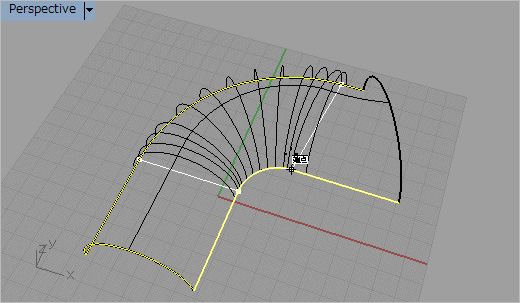
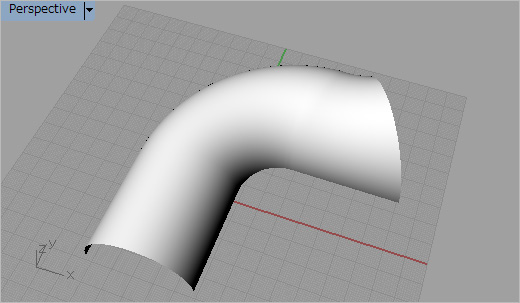
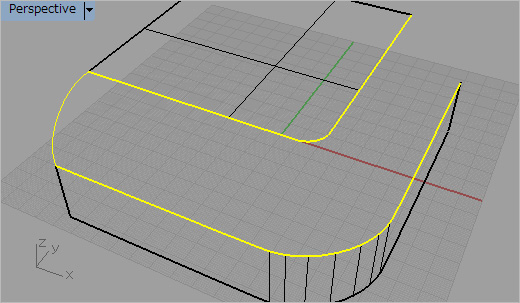
2本のガイドラインと断面線を使ってサーフェースを作る(断面線は複数線抱くできる)
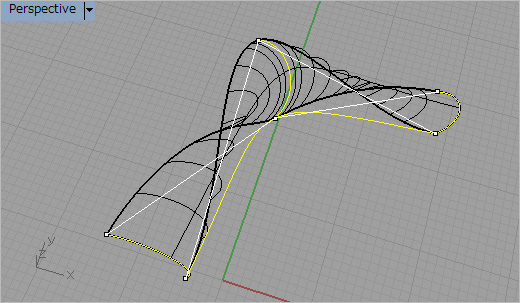
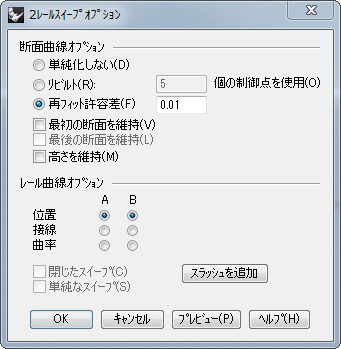
2本のガイドラインと3本の断面線を選択して右ボタンを押す


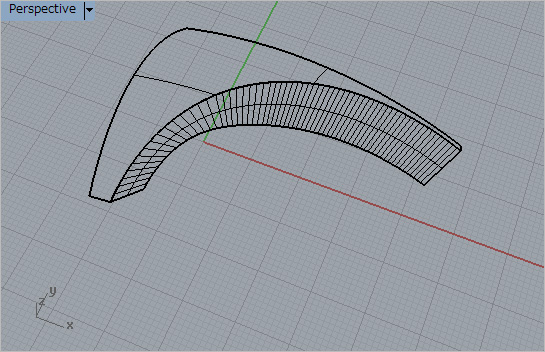
「リビルド」にチェックを入れて制御点を「2」にした場合、接続する面の属性が2次曲線になる
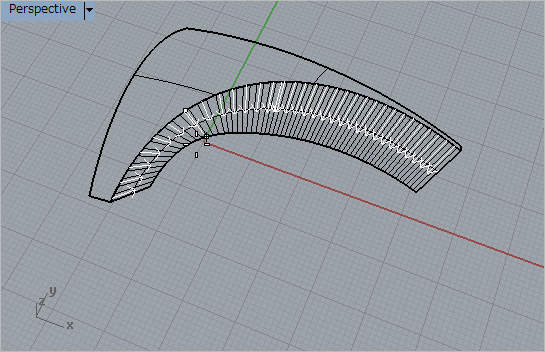
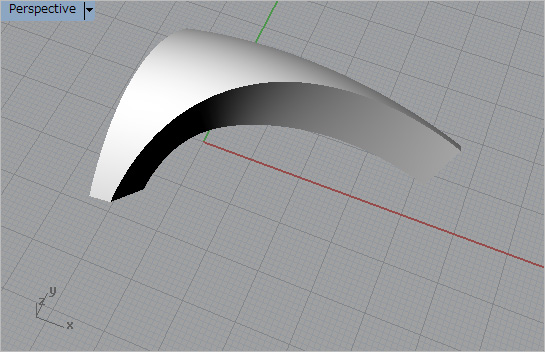
「プレビュー」ボタンを押しながら曲面の生成具合を確認する

「リビルド」にチェックを入れて制御点を「3」にした場合、接続する面の属性が3次曲線になる

「リビルド」にチェックを入れて制御点を「4」にした場合、接続する面の属性が4次曲線になる

「リビルド」にチェックを入れて制御点を「5」にした場合、接続する面の属性が5次曲線になる

「再フィレット許容差」「0.01」にチェックを入れる
許容差が再フィレットされる前より小さくなるので分割面が多くなる。


「再フィレット許容差」を「5」にした場合

「再フィレット許容差」を「2」にした場合

「再フィレット許容差」を「1」にした場合

「再フィレット許容差」を「0.1」にした場合

「再フィレット許容差」を「0.01」にした場合

「再フィレット許容差」を「0.001」にした場合

「再フィレット許容差」を「0.0001」にした場合

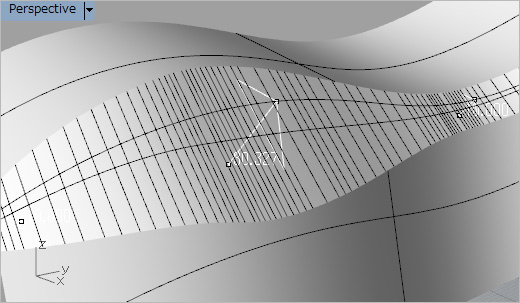
「スラッシュを追加」ボタンを押す
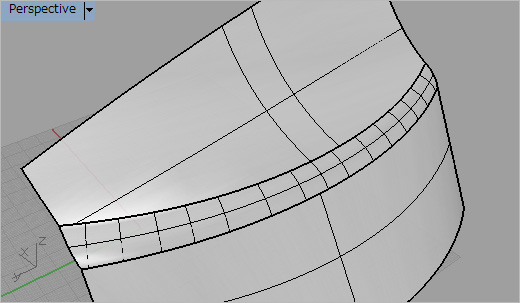
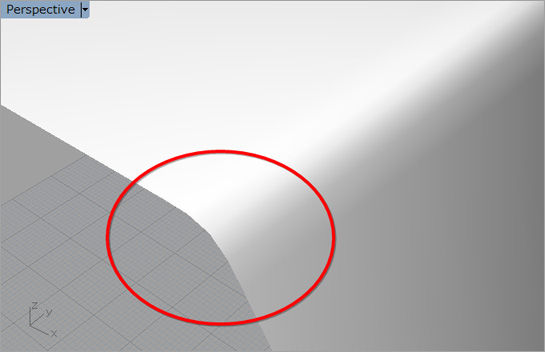
アイソカーブのつながり方を制御することが出来る
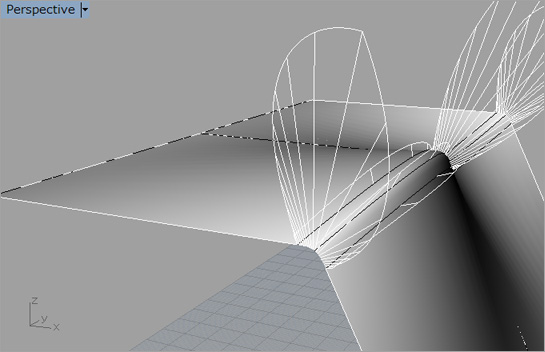
最初にレールの任意の場所をクリックする
次にもう片方のレールの任意の場所をクリックする

右ボタンを押すとアイソカーブのつながりが変化した面が現れる

この操作は複数の場所に入れることが出来る

この操作を別のサンプルで応用すると適用場所が理解できる
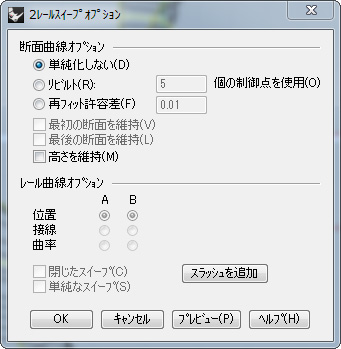
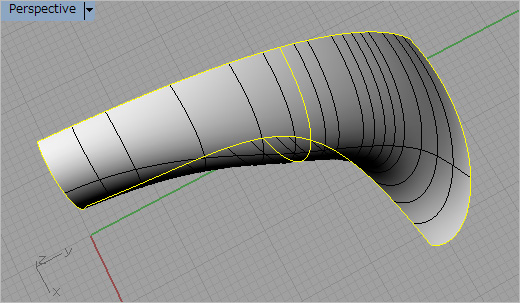
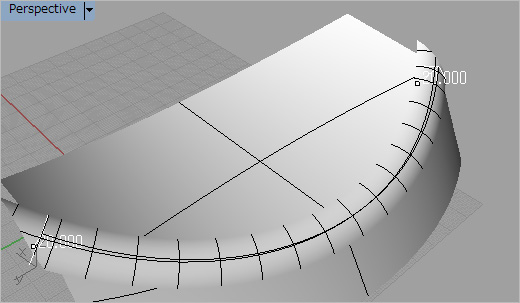
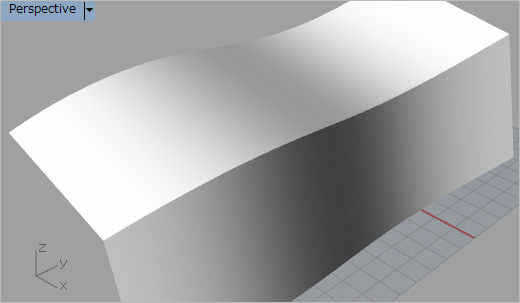
2本のレールと1つの断面線を選択して「2レールスイープ」を実行する

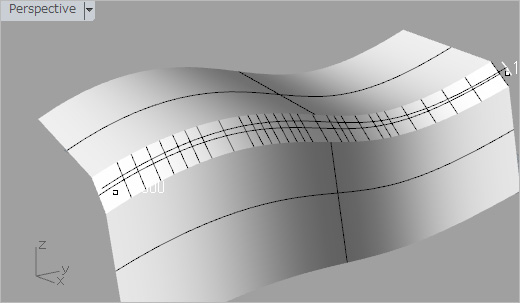
Osnapの「端点」にチェックを入れてカーブが始まる2つの端点を選択する


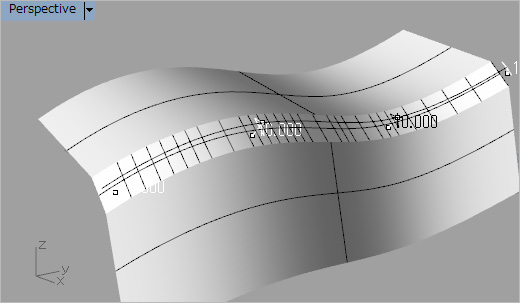
反対側の端点を選択して右ボタンを押すとアイソカーブの接続が再構築される

残りの端点同士のアイソカーブ接続も再構築する

右ボタンを押して「OK」を選択して2レールスイープの「スラッシュを追加」作業を終了する

サーフェースエッジの2レールに適用する場合




「レールオプション」のA,Bは接続属性に関する設定

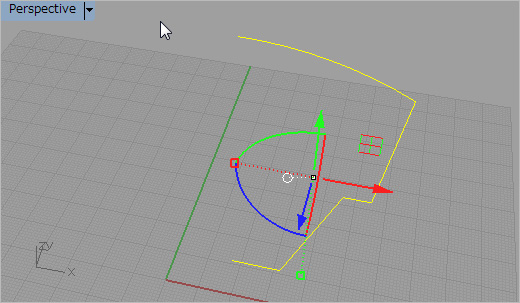
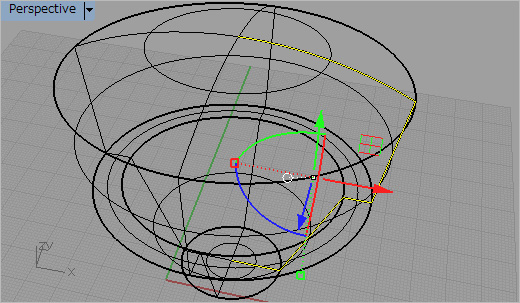
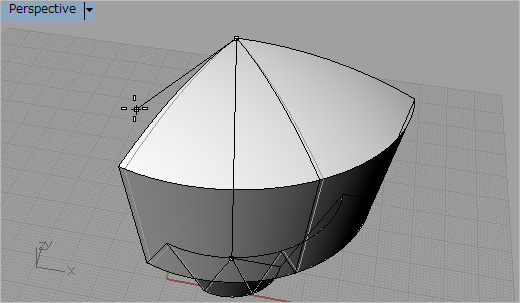
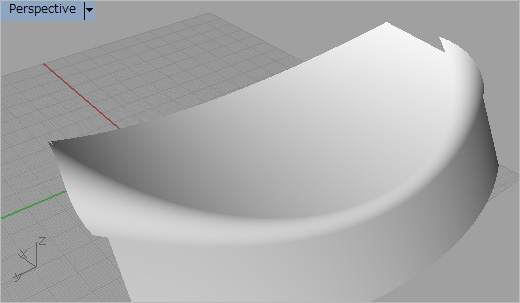
断面線を回転させて回転サーフェースを作る
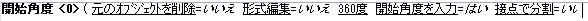
回転断面を選択する

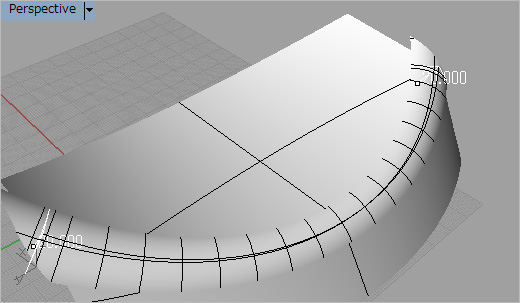
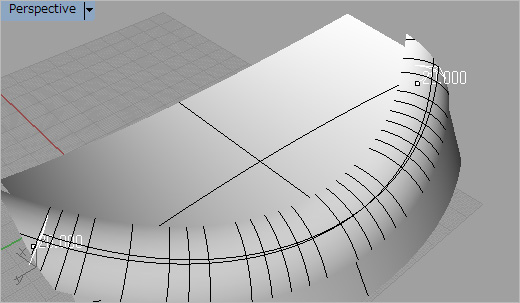
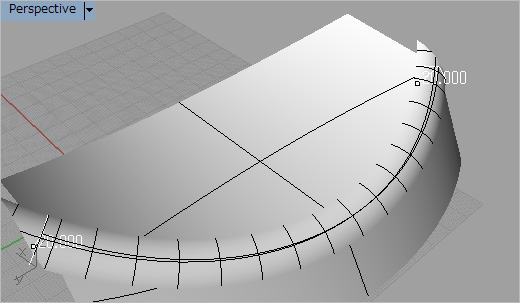
Osnapの「端点」にチェックを入れて回転断面の開始点と終点を選択する

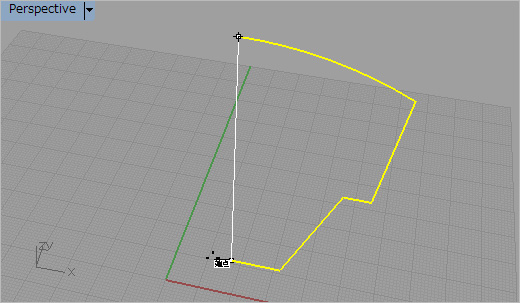
コマンドラインは以下の状態で右ボタンを押す

このままの状態で右ボタンを押すとコマンドラインに回転角度入力待ちになる

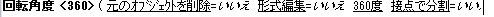
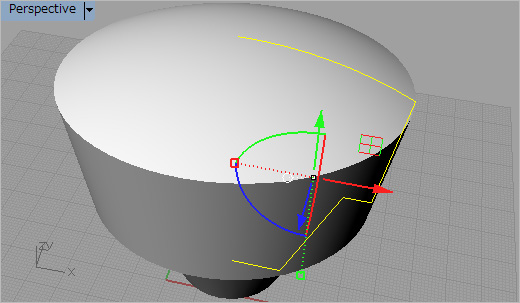
「360」を入力すると完全に回転したオブジェクトが出来る


回転角度を入力せずにカーソルを移動させて任意の場所にマウスのボタンを押すと角度が決定してオブジェクトが出来る

最初の回転角度を入力し、次に角度を入力する

次に角度を入力する(ここでは開始を120度、回転角度を30度とした)


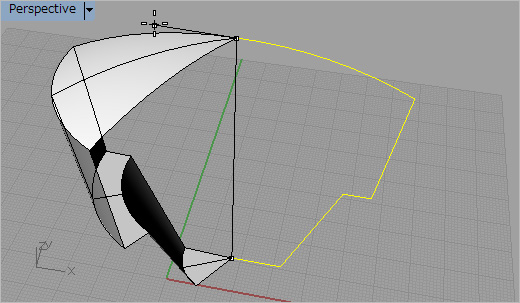
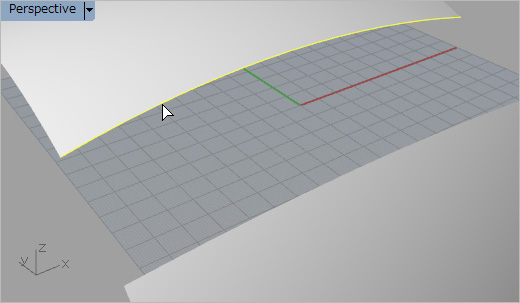
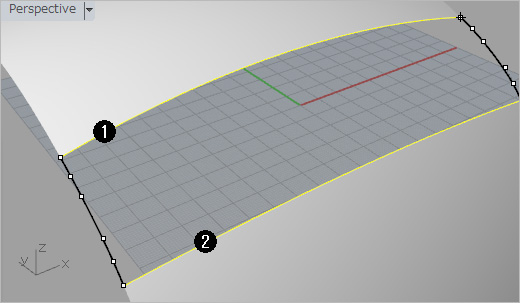
サーフェースの延長
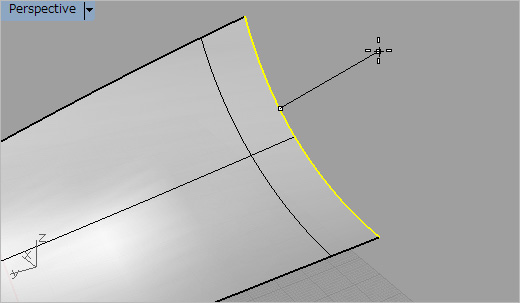
最初に対象とするサーフェースエッジを選択する

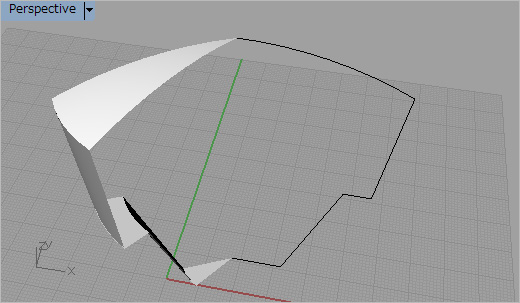
コマンドラインの「延長係数」に延長幅数を入力する

右ボタンを押すと入力した数字分だけサーフェースが延長される

延長係数を入力しないでマウスコントロールすることもできる
サーフェースエッジにクリックし、そのあと延長したい距離だけマウスを移動させる

右ボタンを押すとカーソル移動量だけサーフェースが延長される


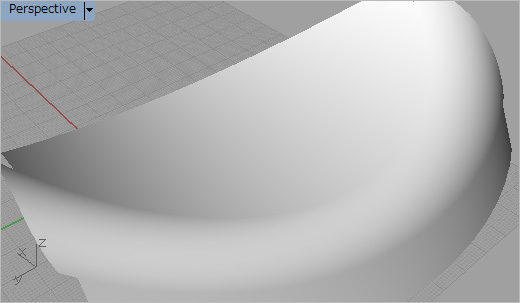
サーフェースのフィレット
フィレットの半径を入力する(この例では20とした)
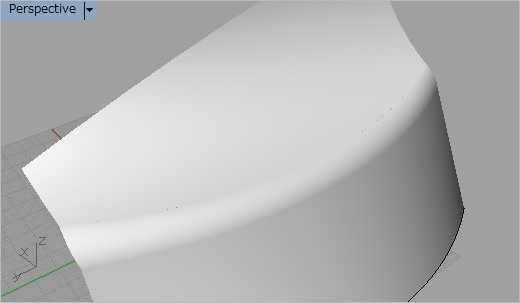
対象の2つのサーフェースを選択するとフィレット曲面が生成される



対象の2つのサーフェースの稜線に面取りを施す



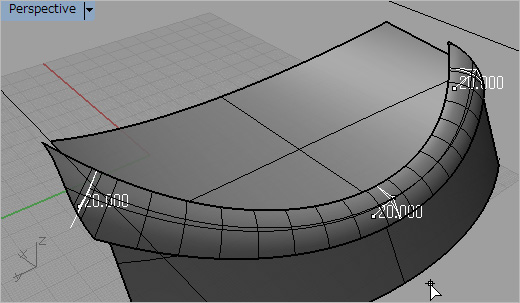
をみだりクリックすると「可変半径サーフェースフィレット」機能が働く
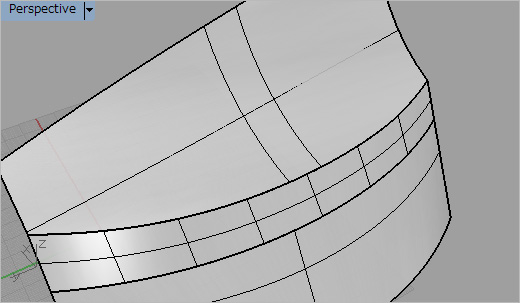
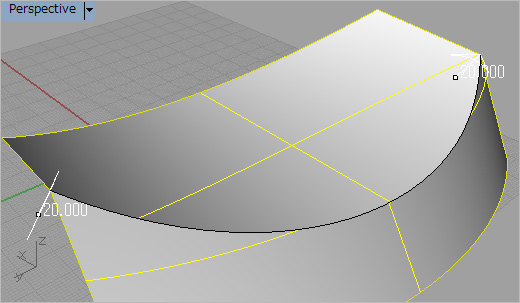
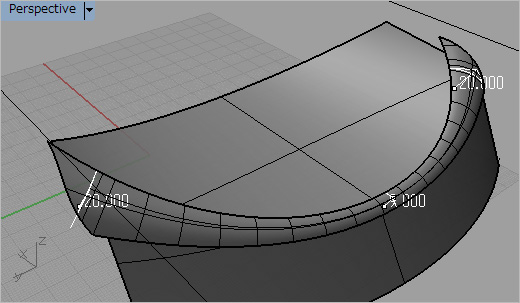
半径を入力し、(この例では20とした)2つのサーフェースを選択すると半径を編集するインターフェースが表示される

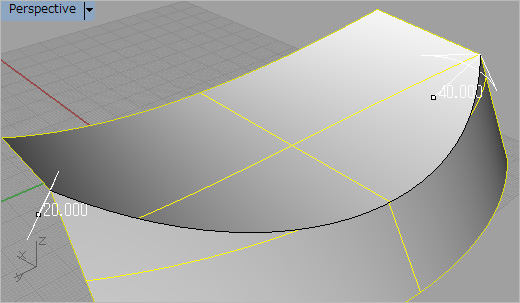
半径の中心部を選択し、任意の大きさになるように編集する(この例では半径40にした)

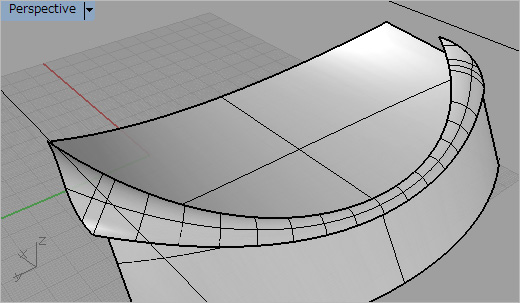
コマンドラインの「トリムして結合」を「はい」にし、プレビュー文字を選択するとサーフェースフィレットのプレビューを確認することが出来る

このサーフェースフィレットで良いならばマウスボタンを押す

コマンドラインにある「ハンドルを追加」を選択する
フィレット内にカーソルの動きに沿って追加フィレットを設定できる

マウスボタンを押すと追加したフィレットの中心を選択して半径を編集することが出来る

マウスボタンを押して決定する


コマンドラインのレールタイプを変更する(同じフィレットの数値でも設定の内容でフィレット結果が異なる)
「レールタイプ=ローリングボール」(半径20mmの球を内側からエッジに対して転がした時にできるフィレット)

「レールタイプ=エッジからの距離」(2つのサーフェースがぶつかっている稜線を基準にして各サーフェースに沿ってオフセットした距離を20とした時に出来るサーフェースエッジ同士を半径で結んだ時に出来る接続曲面。 曲面の半径は序変している)

「レールタイプ=レール間の距離」2つのサーフェースを半径で結んだ時にできる2つのサーフェースのエッジの距離が20mmになる状態で2つのサーフェースをフィレットで結ぶ。 この場合曲面の半径は序変している)


サーフェースの可変チャンファー
隣り合う2つのサーフェースの間にサイズが調整可能な面取りを作成する

基本となる面取り距離を入力する(ここでは10を入力する)
隣り合った2つのサーフェースを選択する

コマンドラインの「ハンドルを追加」をクリックする(「トリムして結合を”はい”にしておく」
面取り上の面取りサイズを変更したい場所をクリックする(この例では2箇所追加する)変更箇所の追加が終わったら右ボタンを押す

面取り寸法が表示されている箇所のセンターポイントを移動させて任意のサイズに変更する
(センターポイントを選択している状態で数値を入力すると面取りサイズがその数値に設定される)
変更した結果のプレビューが表示される。目的のデザインに合わせてサイズを決定する

面取りサイズが決定したらみ右クリックすると面取り操作が終了する


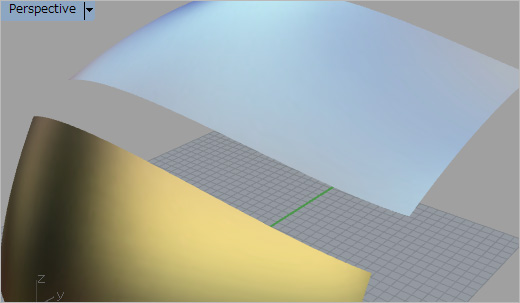
関係する2つのサーフェースの間をサーフェースで結ぶ
アイコンをクリックし、一つ目のサーフェースのサーフェースエッジを選択する

右ボタンを押し、次のサーフェースのサーフェースエッジを選択して右ボタンを押す

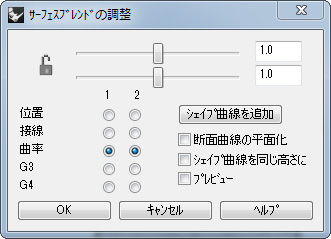
選択したサーフェースエッジに番号が現れ、「サーフェースウインドウの調整」ウインドウが表示される
スライダーは接続のために生成されるサーフェースと1つ目、及び2つ目のつながり距離を決定する。
左側にスライドさせると鋭角につながり、右側にスライドさせると鈍角につながる
右側になるボックスに数値を入力してもつながり方を設定することが出来る
「位置」はその位置を守りながらスムース性は作らない設定
「接線」は接続サーフェースとオリジナルのサーフェースを接線で結ぶ
「曲率」はオリジナルサーフェースの曲率で接続サーフェースを結ぶ
「G3」はG3サーフェースで接続サーフェースを生成する
「G4」はG4サーフェースで接続サーフェースを生成する
「シェイプ曲線を追加」は2つのオリジナルサーフェースの接続位置の調整を行う

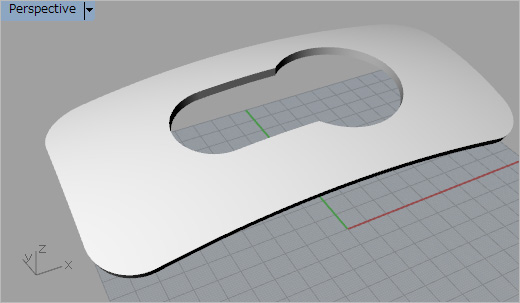
「曲率」で接続

「位置」で接続(オリジナルサーフェース1及び2共「位置」で接続

オリジナルサーフェース1を「曲率」、2を「位置」で接続

接続距離0.3を入力して「曲率」で接続

接続距離2を入力して「曲率」で接続


サーフェースをオフセット
アイコンを選択し、オフセット対象サーフェースを選択して右ボタンを押す

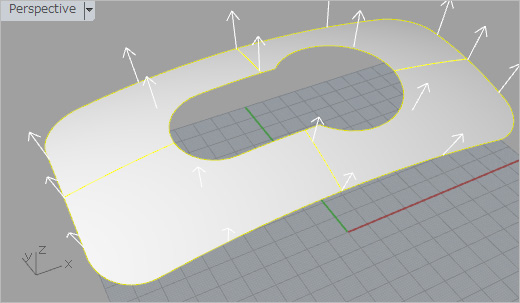
矢印が表示される。
矢印の方向が+方向の法線
コマンドラインにオフセットする距離を数値入力する(この例ではマイナス方向に厚さを持つオブジェクトが作りたいので「ソリッドをはい」にし、-4の数値を入力して右ボタンを押すと厚さ4mmのソリッドの板を生成することが出来る


A・B隣り合うサーフェースのAを変形させてBのサーフェースエッジにマッチさせる
(この例ではサーフェースの接合結果が分かり安いように環境マッピングで表示する)
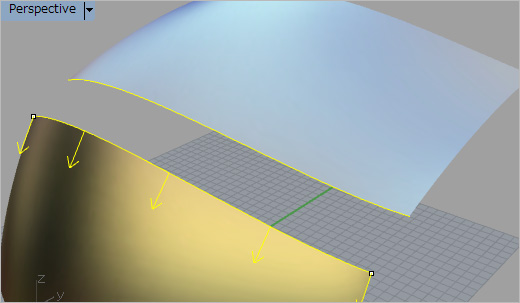
以下の2つのサーフェースを編集する

変形させるサーフェースのエッジを選択し、次に接続する先のサーフェースエッジを選択する

右ボタンを押す

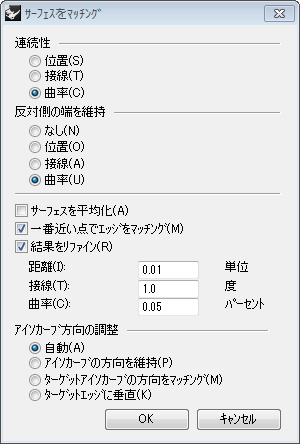
「サーフェースをマッチング」ウインドウが表示される

「連続性」を「位置」に設定した場合、接合先のサーフェースエッジに位置を合わせる(スムース接続はされない)

「連続性」を「接線」に合わせた場合、接続先のサーフェースエッジに接線で接合される

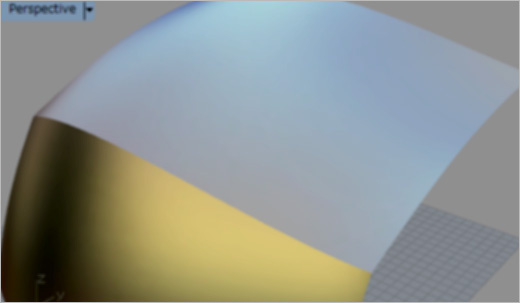
「連続性」を「曲率」に合わせた場合、接続先のサーフェースエッジに曲率で接合される

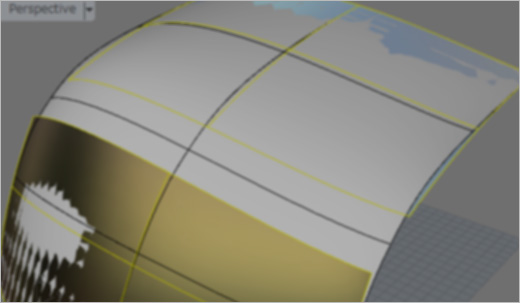
「連続性」を「曲率」にしたままで
「反対側の端を維持」の「なし」にチェックを入れた場合
(この例では変化が分かりやす様にプレビュー画面で表示する)
反対側のエッジに曲率の変化を与えずに曲率連続サーフェースを生成する

「反対側の端を維持」の「位置」にチェックを入れた場合
この例の場合「なし」と同じ結果を作る

「反対側の端を維持」の「接線」にチェックを入れた場合
この例の場合「なし」と同じ結果を作る

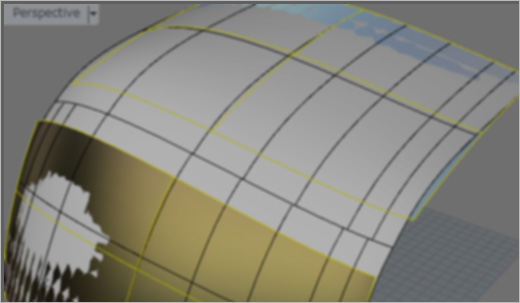
「反対側の端を維持」の「曲率」にチェックを入れた場合
自動的に変化するサーフェースに合わせて反対側の端の曲率が変化する

「連続性」を「曲率」、「反対側の端を維持」を「曲率」に設定したままで
「サーフェースを平均化」にチェックを入れると接続先のサーフェースも変形してスムースサーフェースを生成する

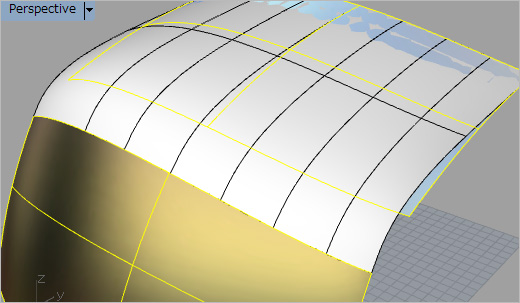
「一番近い点でエッジをマッチング」にチェックを入れるとサーフェースをマッチングする最初のサーフェースの構成を変化させる

「アイソカーブの調整」操作は別のわかりやすい別のサンプルを使う
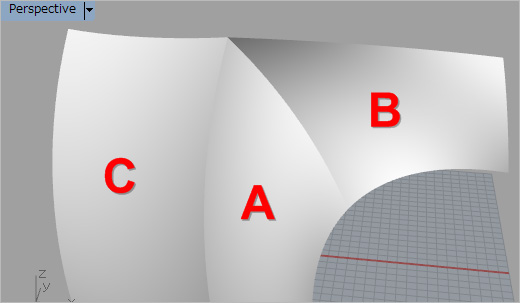
3つの自由曲面同士のスムース接続を行う

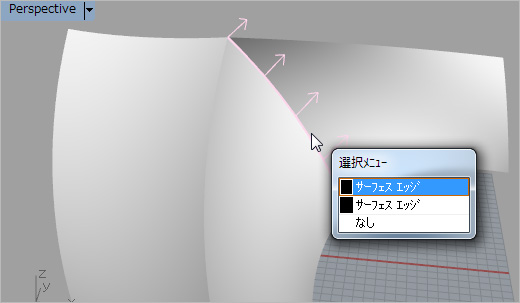
を選択し、スムース接続したい2つのサーフェースの稜線を選択する。
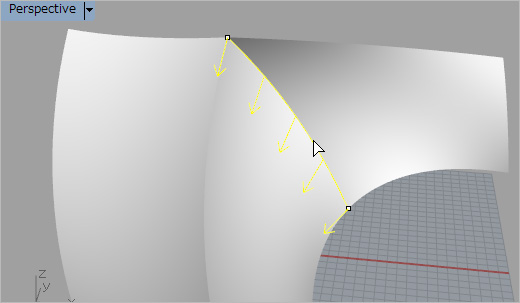
このとき最初に選択する稜線は変化させるサーフェース側のB側の稜線、次にマッチングさせる側のA側の稜線を選択する

B側の稜線はB側のサーフェースの方向を示している矢印を表示する

A側のサーフェースの稜線を選択する場合にはAのサーフェースに向かった矢印を表示している稜線を選択する

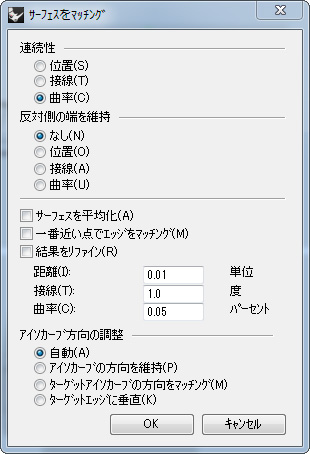
「サーフェースをマッチング」ウインドウが表示される
この例の場合、「連続性」は「曲率」を選択し、「反対側の恥を維持」は「なし」を選択している

「アイソカーブの方向の調整」を「自動」にすると、この例の場合、Aのサーフェースの流れに引きづられてBのサーフェースは大きく変形する

「アイソカーブの方向の調整」を「アイソカーブの方向を維持」にすると、BのサーフェースはBのアイソカーブの方向を維持しながら変形する
(スムース性は「自動」の方がきれいにかかるが「アイソカーブの方向を維持」は形をなるべく変えない変形となる

「アイソカーブの方向の調整」を「ターゲットアイソカーブの方向をマッチング」にすると、BのサーフェースはAのアイソカーブの方向にあわせて大きく変形する。この例の場合、「自動」と同じ結果となる

「アイソカーブの方向の調整」の「ターゲットに垂直」を選ぶと、BサーフェースはAサーフェースのアイソカーブと垂直になりながらスムース変形する。この例の場合、「ターゲットアイソカーブの方向をマッチング」より変形量が少なくスムースサーフェースが出来上がる

サーフェースをマッチングさせる機能は以下の形状のような例の場合、複数のエッジに対してもスムースマッチングさせることが出来る


を選択するとコマンドラインに「複数マッチング」という文字が現れる。
最初に「複数マッチング」をクリックする
次に変形させるサーフェースの一つ目のサーフェースエッジAを選択する

次にマッチング先の一つ目のサーフェースエッジBを選択する

マウスの右ボタンを押して決定する
次に変形させるサーフェースの2番目のエッジCを選択し、次にマッチング先のサーフェースのエッジDを選択する

この例ではマッチングさせる箇所が2箇所だけなのでここで右ボタンを2回押してエッジの指定を終了させる
この時点で接続される様子がプレビューで表示される。

この時点で「サーフェースをマッチング」ウインドウが表示されているので目的のつながり方を設定し、「OK」を押す


サーフェースをマージ
トリムされていない共通のサーフェースエッジAを持つ2つのサーフェース1,2のサーフェースエッジAに丸みをつけて1枚のサーフェースにする
丸み具合はコマンドラインに表示される「丸み」に入力する数字で決定する
1はもっとも大きな丸みになる 設定数値は0~1

「丸み=1」

「丸み=0.1」

サーフェースをマージで作った丸み部分は1と2のサーフェースの横サーフェースエッジからはみ出していない


以下はサーフェースフィレットを使ってエッジにフィレットをかけた曲面
フィレットで出来た新しい曲面は1と2の側面サーフェースエッジよりはみ出ている
(生成された曲率連続性はどちらも同じ)


対称
ミラーコピーしたサーフェースが対称軸で曲率連続を保っている。
(ヒストリー機能と一緒に使うと、制御点を編集しても左右対称の形を持ち続ける)
対称のアイコンを選択し、対象にするサーフェースエッジを選択する

「ストリー記録」をアクティブにし、対称の中心軸を線を引いて指定する

サーフェースが延長されてスムースな対象サーフェースができる

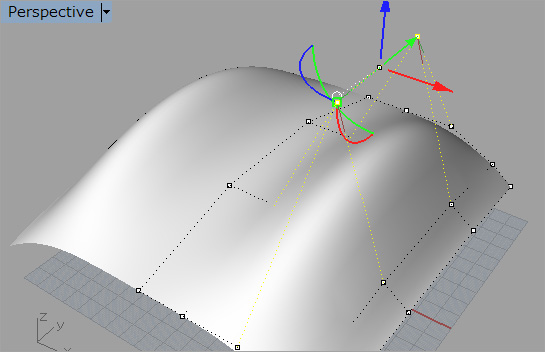
オリジナルのサーフェースの制御点の位置を移動させると対称でコピーしたサーフェース側も対象に変形する

サーフェースをリビルド
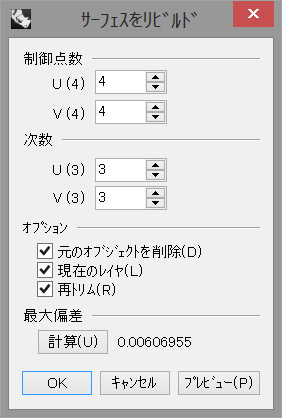
サーフェースを選択し、アイコンを選択すると「サーフェースをリビルド」ウインドウが表示される
このウインドウで選択したサーフェースの制御点数、次数を設定することができる

エッジを分離(右クリックでエッジをマージ)
サーフェースエッジアイコンを左クリック選択しサーフェースのエッジを選択する

サーフェースエッジを切断したい任意の場所をクリックする
右クリックで捜査を終了する。 でサーフェースエッジを選択してみる
でサーフェースエッジを選択してみる
サーフェースエッジが切断されていることがわかる

 を右クリック選択する
を右クリック選択する
連続しているサーフェースエッジの部分、またはすべてを接続するウインドウが表示される
目的の接続方法を選択して右ボタンを選択するとサーフェースエッジが接続される
モデリング中途切れたサーフェースエッジを繋いでフィレットをかけるときや、サーフェースの一部分にサーフェースを接続したい時などに使用する

トリム解除
![]() を選択し、トリムして穴をあけた穴のエッジを選択する
を選択し、トリムして穴をあけた穴のエッジを選択する

穴がふさがれる

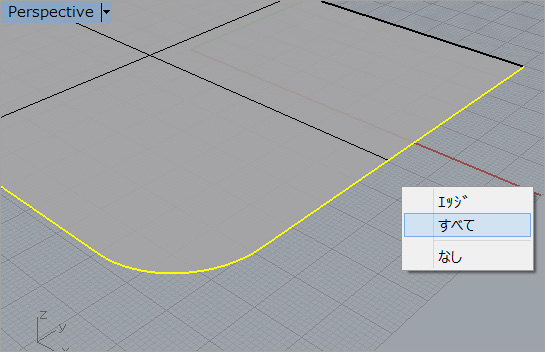
左クリックで「トリムサーフェースをシュリンク」 右クリックで「トリムエッジまでシュリンク」
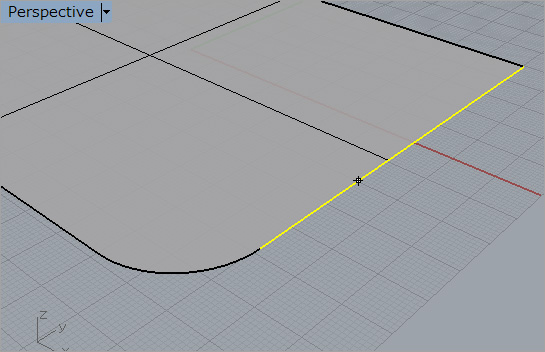
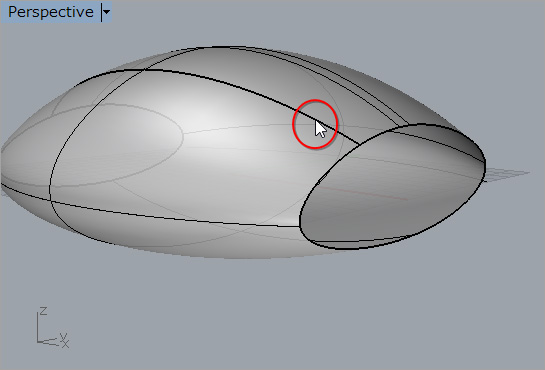
赤丸のラインを選択し、![]() を使ってラインの外側を削除する
を使ってラインの外側を削除する

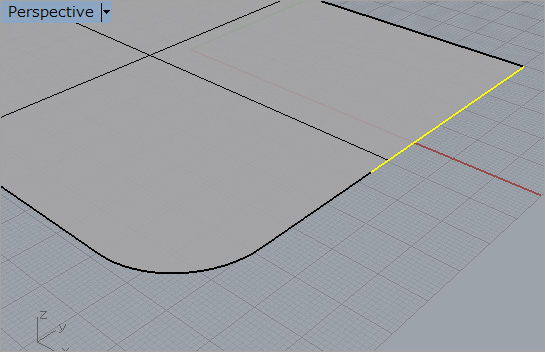
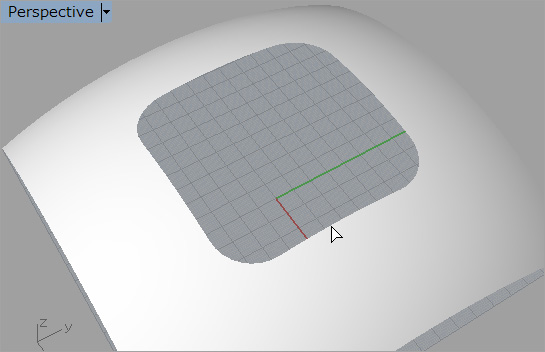
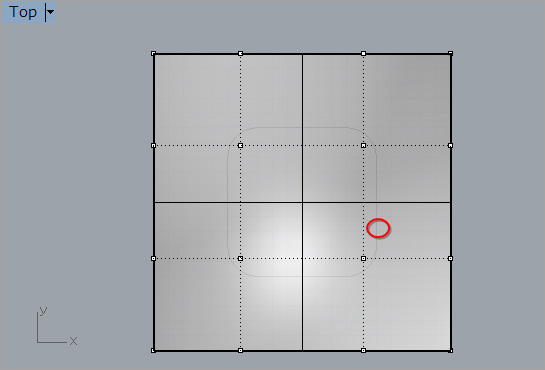
外周のサーフェースを削除すると中央のサーフェースは表示さるが、制御ポイントはオリジナルのままになっている

![]() を選択して表示されているサーフェースを選択し、右ボタンを押すと表示されているサーフェースの大きさに合わせて制御ポイントが縮小される
を選択して表示されているサーフェースを選択し、右ボタンを押すと表示されているサーフェースの大きさに合わせて制御ポイントが縮小される

閉じたサーフェースのシームを変更
シームがある閉じたサーフェースのシームの位置を移動する

![]() を選択して閉じたサーフェースを選択するとカーソルの位置にシームが移動する
を選択して閉じたサーフェースを選択するとカーソルの位置にシームが移動する

任意の位置にシーム位置を移動させて右クリックするとシームが移動した位置に設定される

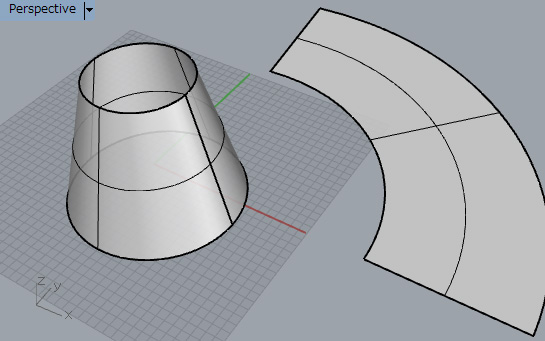
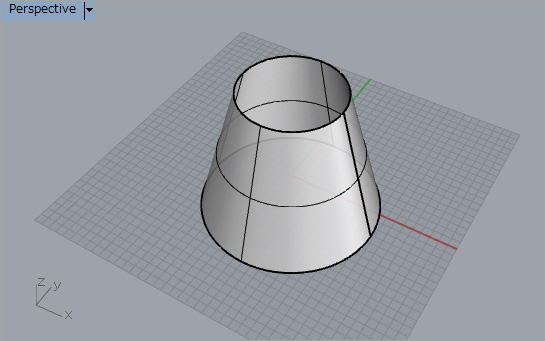
可展サーフェースを展開
可展サーフェースとは湾曲したりひずんでいないサーフェース
以下のサーフェースを展開する

オブジェクトを選択し、![]() を選択し、右クリックするか、
を選択し、右クリックするか、![]() を選択してからオブジェクトを選択して右クリックすると以下のように選択したオブジェクトのサーフェースが展開される
を選択してからオブジェクトを選択して右クリックすると以下のように選択したオブジェクトのサーフェースが展開される